Schnell mal ein Bild auf der Website oder im Blog hochladen, das sollte man nur tun, wenn man sehen möchte, ob die gewünschte Wirkung erzielt wird. Wer die Bilder auf der eigenen Website und im Blog nicht weiter optimiert, verschenkt viel Potenzial. Dies kann zu Einbußen im Ranking und zu Einschränkungen der Barrierefreiheit führen. Auch wenn es auf den ersten Blick mühselig erscheint: Wer effektiv bloggen und die eigene Website in den Suchergebnissen nach vorne bringen möchte, kommt an Bilder-SEO nicht vorbei.
Was bedeutet Bilder-SEO?
Bei dem Thema Bilder-SEO geht es darum, Bilder und Grafiken auf der Website oder im Blog so zu optimieren, dass die Crawler von Google die Bilder inhaltlich und strukturell einordnen können und die barrierefreie Darstellung der Bilder möglich ist. Dabei gibt es verschiedene Faktoren, die bei der Suchmaschinenoptimierung von Bildern zum Tragen kommen. Dazu gehören:
- der Bildinhalt
- die Bildgröße
- das Dateiformat
- der Dateiname
- der ALT-Text
- der Titel-Text
- die Bildbeschreibung
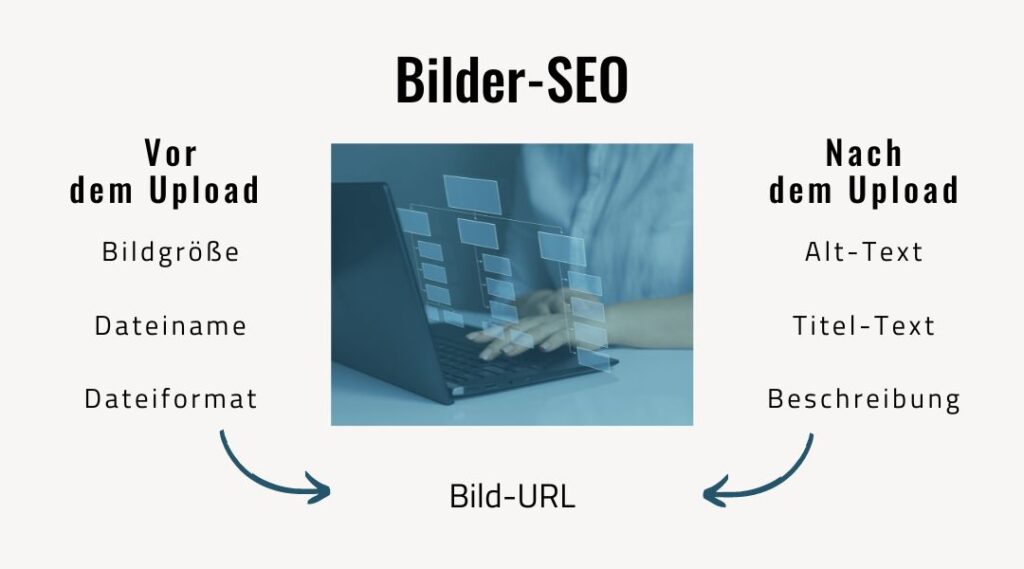
Grundsätzlich unterscheidet man dabei Maßnahmen, die
- vor dem Hochladen zur Anwendung kommen und Maßnahmen, die
- nach dem Hochladen bei den Bildern durchgeführt werden.
Bilder-SEO: Maßnahmen vor dem Hochladen
Bereits vor dem Hochladen der Bilder gilt es, verschiedene Punkte zu beachten. Die passenden Maßnahmen haben bereits eine große Wirkung auf die Reichweite der Website und des Blogs.
Ein passender Bildinhalt
Wähle die Bilder so aus, dass die Motive zum umgebenden Text passen und ein Bezug zum Inhalt der Seite oder des Blogartikels hergestellt werden kann. Die Bilder haben grundsätzlich die Funktion, zum weiteren Lesen zu animieren und den Inhalt des Textes zu untermauern, Zusammenhänge zu erklären oder die Aufmerksamkeit der Website-Besucher:innen zu lenken. Darüber hinaus fließt die Bildbeschreibung später in die Meta-Texte der Bilder ein.
Das erste Beitragsbild eines Blogartikels wird meist auch als Vorschaubild verwendet. Dieses Vorschaubild wird in der Blogvorschau und beim Teilen in den sozialen Medien angezeigt. Es lohnt sich also, sich Mühe bei der Auswahl des Bildmotivs zu machen.
Eine reduzierte Bildgröße
Bilder aus Bilderdatenbanken haben oft eine sehr hohe Pixelzahl und damit eine viel zu große Dateigröße. Darunter leidet die Ladezeit einer Website, was sich negativ auf das Ranking auswirkt. Eine optimierte Bildgröße ist ein wichtiger Faktor bei der Umsetzung von Bilder-SEO.
Deshalb sollte jedes Bild vor dem Hochladen auf eine Mindestgröße reduziert werden. Das gelingt durch das Skalieren der Bilder über verschiedene Grafiktools. Anfängern empfehle ich den Einsatz von Canva, wo die Bilder auch gleich im richtigen Dateiformat heruntergeladen werden können.
Bilder können vor dem Hochladen durch Tools wie TinyPNG komprimiert werden. Wer diesen Schritt scheut, kann sich die Arbeit von Plugins abnehmen lassen, die die Bilder nach dem Hochladen automatisch komprimieren. Dazu gehören zum Beispiel die Plugins reSmush.it Image Optimizer und das kostenpflichtige ShortPixel Image Optimizer. Letzteres wandelt die Bilder nach dem Komprimieren in das Webformat webp um. Die Kosten sind im Vergleich zu anderen Plugins sehr niedrig.
Das richtige Dateiformat
Nach der Skalierung der Bilder auf eine niedrigere Bildgröße kann man in der Regel auswählen, in welchem Dateiformat das Bild abgespeichert werden soll: png, jpg oder svg. Je nach Anwendungszweck kommt jeweils ein anderes Dateiformat in Frage.
SVG-Dateien werden meist für Logos verwendet, damit sie bei der Darstellung keine Darstellungsfehler aufweisen, wie zum Beispiel verpixelte Farben oder ausgefranste Ränder. Auch PNG-Dateien können für Logos verwendet werden. Beide Bildformate ermöglichen einen transparenten Hintergrund, was insbesondere bei farbigen Hintergründen ein wichtiger Aspekt ist.
PNG-Dateien sind auch für Infografiken geeignet. Für alle anderen Bilder eignet sich das JPG-Format, da die Dateigröße hier kleiner ist als bei PNG-Dateien. Bei Verwendung bestimmter Plugins zur Komprimierung von Bilddateien werden die Bilder im Anschluss noch in das Webformat webp (siehe unter Bildgröße) umgewandelt.
Ein treffender Dateiname
Wenn du bei Unsplash, Pexels, iStock, Adobe oder anderen Bilddatenbanken ein Bild herunterlädst oder die Bilder aus einem Fotostudio stammen, haben die Bilder in der Regel sehr kryptische Dateinamen beziehungsweise Dateinamen, die nicht zum Inhalt des Beitrags oder deiner Webseite passen. Hier empfiehlt es sich, nach der Bildbearbeitung einen sprechenden Dateinamen passend zum Bildinhalt und zum Blogartikel- oder Webseiten-Thema auszuwählen. Das erste Bild sollte im Dateinamen das Hauptkeyword enthalten, alle anderen Bilder die Nebenkeywords. Auch dies ist ein sehr wichtiger Aspekt bei der Umsetzung von Bilder-SEO.
Der Workflow sieht dabei so aus, dass im ersten Schritt der Text erstellt und das Hauptkeyword beziehungsweise die Key Phrase und die Nebenkeywords (Synonyme, verwandte Begriffe, Wortwolke) festgelegt werden. Diese Keywords können je nach Textumgebung in unterschiedlicher Formulierung in den Dateinamen der Bilder einfließen. Identische Dateinamen sind dabei nicht zielführend und werden als Duplicate Content gewertet.
Beim Dateinamen ist es noch wichtig, die Wörter kleinzuschreiben, auf Umlaute und Sonderzeichen zu verzichten und alle Wörter mit einem Bindestrich zu versehen.

Bilder-SEO: Maßnahmen nach dem Hochladen
Wenn die Maßnahmen für die Bilder vor dem Hochladen sinnvoll umgesetzt worden sind, erleichtert dies die weitere Optimierung der Bilder nach dem Hochladen.
Die Meta-Texte
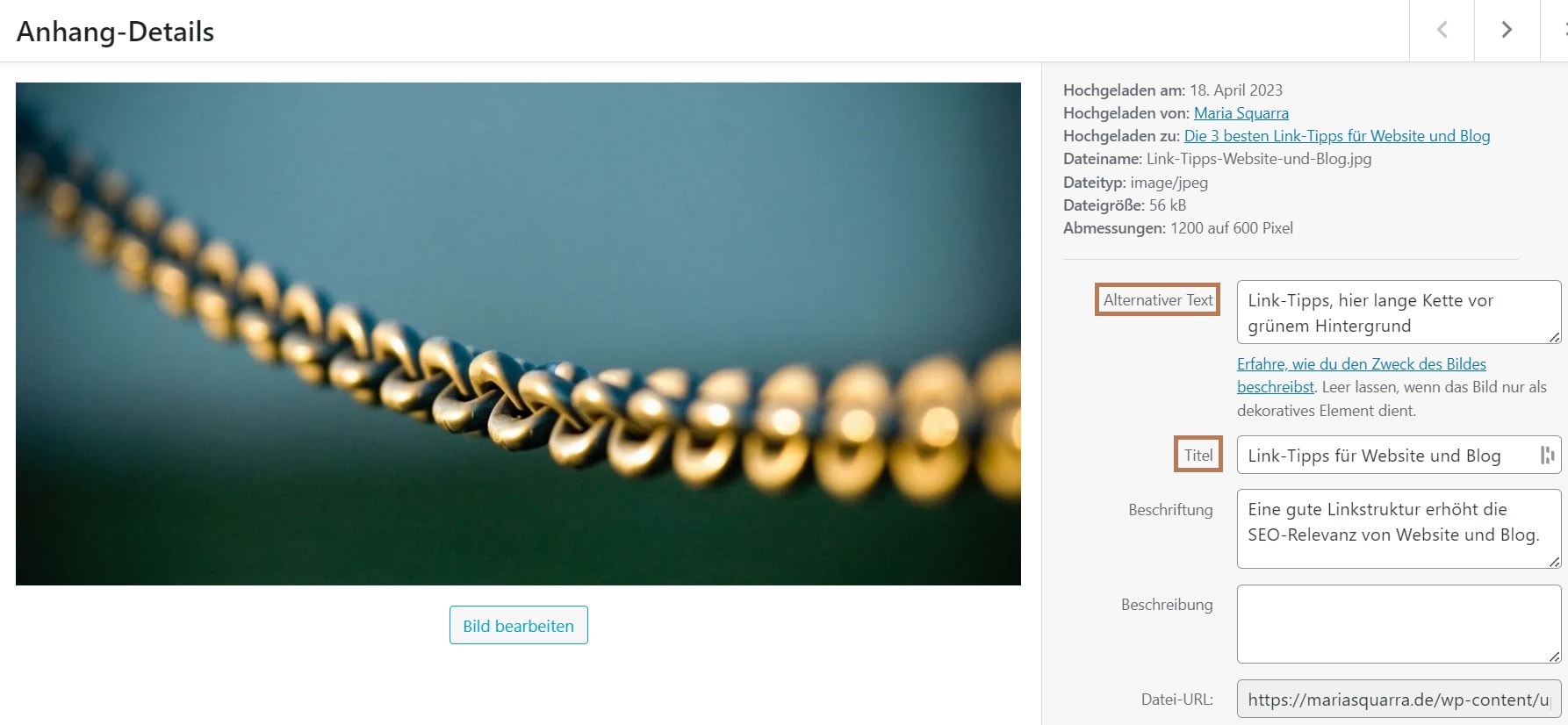
Nachdem das Bild in der Mediathek hochgeladen wurde, öffnet sich die Oberfläche für die Bearbeitung der Bild-Metadaten. Dazu gehören der ALT-Text, auch alternativer Text genannt, der Titel-Text, die Beschriftung und der Beschreibungstext.

Der ALT-Text
Der ALT-Text wird angezeigt, wenn die Bilder mal nicht geladen werden können. Dies ist im Übrigen der Text, den Screenreader vorlesen, um Menschen mit einer Sehbehinderung zu ermöglichen, ebenfalls die Bildinhalte zu erfassen. Der ALT-Text wird optimalerweise so verfasst, dass er das Keyword und eine kurze Beschreibung des Bildes enthält.
Das Rechenzentrum Erlangen hat dazu einen interessanten Artikel verfasst: „Der perfekte „Alt-Text„: Wir haben sechs blinde und sehbehinderte Menschen gefragt, welche Bildbeschreibungen ihnen wirklich etwas bringen“.
Der Titel-Text
Die Titel-Text ergänzt den ALT-Text durch eine vom ALT-Text abweichende Formulierung unter Verwendung des Keywords. Über die Rolle des ALT-Textes und des Titel-Textes von Bildern bezüglich der Anker- oder Linktexte kannst du im Artikel „Die drei besten Link-Tipps für Website und Blog“ nachlesen.
Die Beschriftung und der Beschreibungstext
Die Beschriftung und der Beschreibungstext können vernachlässigt werden. Allerdings kann die Beschriftung, die häufig unter dem Bild auf der Website oder beim Hovern über dem Bild angezeigt wird, die Benutzerfreundlichkeit erhöhen. Auch hier gilt, dass die Texte am besten das Keyword in unterschiedlicher Formulierung enthalten.
Die Bild-URL
Aus dem Dateinamen des Bildes, der URL der Website und dem Datum ergibt sich schließlich der Link – die URL – des Bildes:
https://mariasquarra.de/wp-content/uploads/2023/07/Bilder-SEO-Massnahmen.jpg
Fazit
Bei der Umsetzung von Bilder-SEO unterscheidet man zwischen Maßnahmen, die vor dem Hochladen eines Bildes eine Rolle spielen, und Maßnahmen, die nach dem Hochladen vorgenommen werden können. Wenn auch häufig vernachlässigt, stellt Bilder-SEO eine einfache und effektive Maßnahme dar, das Ranking zu erhöhen und die Benutzerfreundlichkeit und Barrierefreiheit zu verbessern.
Vielleicht auch noch interessant
Ein weiterer wichtiger und oft vernachlässigter Aspekt ist das Thema Verlinkungen. Im Blogbeitrag „Die drei besten Link-Tipps für Website und Blog“ erhältst du die wichtigsten Tipps und Hinweise rund um Links und Linktexte.
Die Bilder stammen aus eigener Produktion. Das Headerbild ist ein Screenshot von Bildern der Bilddatenbank Unsplash mit dem Tag „petrol“.


Maria, dein Beitrag über Bilder-SEO ist wirklich sehr aufschlussreich und informativ! Du präsentierst die Inhalte klar und strukturiert und gibst präzise und nützliche Ratschläge, die für viele extrem wertvoll sind.
Ich hätte jedoch eine kleine Frage: Könntest du eventuell ein paar lebendige Beispiele anführen, in welchen Fällen die Wahl des Dateiformats und die anderen Optimierungstipps besondere SEO-Superkräfte entfalten? Und hättest du noch ein paar geheime Profi-Tipps und Tools im Ärmel, die mir dabei helfen könnten, meine Bilder-SEO-Skills auf das nächste Level zu hieven? 😬
Schön, dass dir mein Beitrag gefällt. Bei SEO-Maßnahmen kommt es immer auf ein sinnvolles Zusammenspiel verschiedener Komponenten an. Es reicht zum Beispiel nicht, nur auf eine gute Performance zu achten – wo du Experte bist – oder lediglich die Bilder zu optimieren, wenn die Inhalte keinen Mehrwert bieten oder die falsche Zielgruppe ansprechen. Wenn technisches SEO, Onpage-SEO, Offpage-SEO und Local SEO den jüngsten Google-Kriterien entsprechen und aktuell gehalten werden, kann man viel erreichen. Für spezielle Geheimtipps buche gerne ein Strategiegespräch bei mir.