Viele scheuen sich aus ganz unterschiedlichen Gründen, mit dem Bloggen zu starten. Einer der Gründe hat mit der Technik zu tun. Fragst du dich, wie du als Anfänger:in einen Blog erstellen kannst? In diesem Artikel erhältst du eine Schritt-für-Schritt-Anleitung, mit der du auf einfache Weise die WordPress-Technik meisterst und mit dem Bloggen starten kannst.
[Der Artikel wurde am 08.01.2025 aktualisiert.]
Die ultimative Anleitung für Anfänger
Ganz ehrlich, die ersten Schritte mit WordPress fielen mir nicht leicht. Ich musste mich richtig reinfuchsen in die Materie. Dank einer guten Ausbildung wusste ich, was zu tun war. Aber es gehört auch ein wenig Ausdauer dazu und der Wille, die eigene Website selbst zu erstellen und zu gestalten, wenn man erfolgreich sein will.
Was gehört zur Technik? Die wesentlichen Schritte für die Erstellung eines Blogs innerhalb einer Website sind:
- die Auswahl einer Domain und des Hosters
- das Einrichten der Website, sofern noch nicht vorhanden
- das Einrichten des Blogs bzw. der Blogseite
- die Wahl des Editors
- die Auswahl von relevanten Plugins
- verschiedene wichtige Einstellungen
- die Suchmaschinenoptimierung
Wenn du noch keine Website hast
Bereits die ersten Schritte beim Erstellen eines Blogs klingen zwar nach sehr viel Technik. Aber eigentlich ist es ganz einfach, wenn man weiß, was genau man machen muss. Wenn du noch keine Website hast, benötigst du zuerst einen Hoster und eine Domain. Der Hoster bietet dir den Speicherplatz für deine zukünftige Website. Um eine Website einzurichten zu können, musst du im nächsten Schritt eine Domain bei deinem Hoster reservieren und buchen.
Die Wahl des Hosters
Als Hoster empfehle ich all-inkl oder Raidboxes. All-inkl verfügt über ein sehr gutes Preis-Leistungsverhältnis. Raidboxes ist zwar teurer als andere Hoster, bietet aber einen exzellenten Service und ein paar Features wie eine sehr gute Ladezeit und Sicherheitsfeatures, die man bei anderen Hostern nicht findet. Die Einrichtung deiner WordPress-Website gestaltet sich bei beiden Hostern sehr einfach.
Die Wahl einer Domain
Solange du noch nicht weißt, wie du deine Website oder deinen Blog nennen möchtest, wähle als Domain am besten deinen eigenen Namen. Das sieht dann zum Beispiel so aus: vorname-name.de oder vornamename.de oder name.de. Reserviere dir neben der .de-Domain gleich auch eine .com-Domain.
Alles noch unklar?
Falls du das als verwirrend empfinden solltest, gebe ich dir hier ein Bild an die Hand: Der Hoster bietet dir den Speicherplatz für deine Website. Du kannst dies mit einem Grundstück vergleichen, auf dem du dein Haus, in diesem Fall deine Website baust. Am Klingelschild steht dein Name, hier deine URL. Sie ist das, was man auch als Domain bezeichnet. Unter deiner URL (name.de) kann man deine Website später im Browser eingeben und in der Google- oder Bing-Suche finden.
Wie geht es weiter?
Zur Einrichtung einer neuen Website gehören noch weitere Schritte wie die Installation von WordPress, die Einrichtung des Themes und das Erstellen eines Layouts, die Installation und Einrichtung von Plugins und die Absicherung deines Blogs beziehungsweise deiner Website. Wenn du hierbei Unterstützung benötigst, helfe ich dir gerne weiter. In diesem Artikel geht es zunächst um die technische Einrichtung eines Blogs und welche grundlegenden Einstellungen zu beachten sind.
Sobald deine WordPress-Seite aufgesetzt wurde und die wichtigsten Einstellungen vorgenommen wurden, kannst du damit starten, deinen Blog einzurichten. Dazu gehören die folgenden Schritte:
- Blogseite festlegen
- Editor auswählen
- Permalink gestalten
- Kategorien einrichten
1. Die Blogseite festlegen
Zunächst gilt es festzulegen, auf welcher Seite du deine Blogartikel anzeigen lassen möchtest. Hierfür gibt es drei unterschiedliche Varianten.
Ursprünglich wurde WordPress speziell für Blogs konfiguriert. Daher ist WordPress standardmäßig so eingestellt, dass die Startseite, auch Homepage genannt, die Blogartikel anzeigt (Variante 1).
Wenn du das ändern möchtest, gehst du im Backend auf Einstellungen -> Lesen. Bei „Deine Homepage zeigt“ klickst du „eine statische Seite“ an. Bei einem Klick in das Feld neben „Homepage“ werden dir alle verfügbaren Seiten angezeigt. Hier klickst du deine Startseite an, die hier im Bild zum Beispiel „Home“ oder „Start“ genannt wird. Bei „Beitragsseite“ wählst du die Seite aus, wo dein Blog ausgespielt werden soll, also zum Beispiel „Blog“ (Variante 2). Danach klickst du auf „Speichern“.

Wenn du einen Page Builder verwendest und auf der Blogseite mehrere unterschiedliche Module verwendest, kannst du hier einfach „Auswählen“ stehen lassen, weil sonst das Layout der Blogübersichtsseite und damit der Seitenaufbau aufgehoben wird.
Mehrere Gestaltungsmöglichkeiten
Oft wird die Startseite einer Website als statische Seite festgelegt. Die Blogartikel werden dann auf einer anderen Seite ausgespielt, die häufig „Blog„, manchmal „Ressourcen“ oder auch „Content Hub“ genannt wird, je nachdem, ob nur Artikel oder auch Videos, Podcasts, Tutorials und weitere Inhalte angeboten werden.
Wenn du auf meine Startseite gehst, wirst du feststellen, dass sowohl dort als auch auf meiner Blogseite Blogartikel angezeigt werden. Dies ist die dritte Variante, Blogartikel darzustellen, die mit einem Page Builder wie Divi ermöglicht wird. Hier kannst du deine Blogartikel mit Hilfe des Blogmoduls auf jeder Seite ausspielen lassen. Sobald du dieses Blogmodul auf einer Seite einfügst, wird es deine Blogartikel anzeigen.
Diese Variante bietet dir viele Gestaltungsmöglichkeiten auf deiner Blogseite. Hier kannst du jetzt auch noch Videos, Call-To-Action-Buttons, Texte, Bilder und vieles mehr zusätzlich einbauen und deine Blogseite noch interessanter gestalten.
Mit dem Bloggen starten
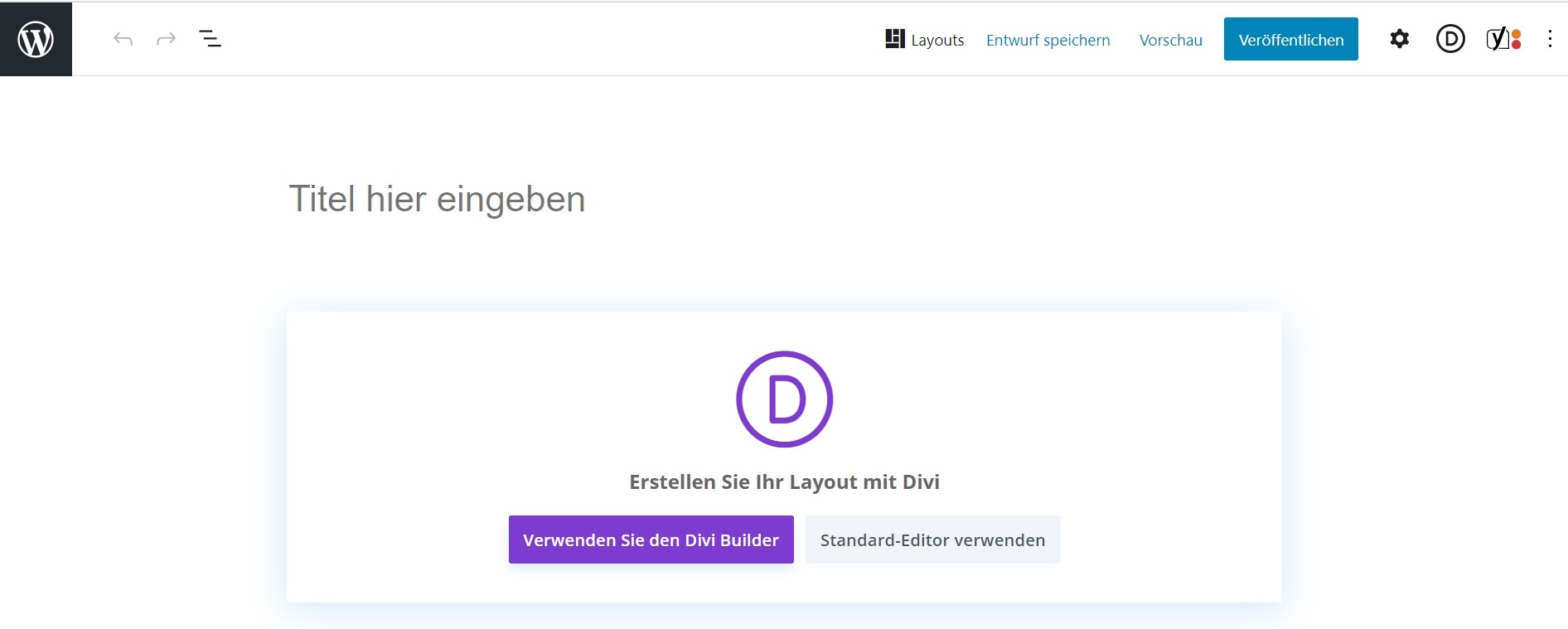
Sobald du die Blogseite festgelegt hast, kannst du theoretisch direkt mit dem Schreiben eines Blogartikels loslegen. Doch zuvor sollte geklärt werden, welchen Editor du verwenden möchtest. Dazu klickst du im Backend in der langen Menüleiste links auf Beiträge und dann auf „Erstellen“. Es öffnet sich eine neue Seite, die zunächst wie folgt aussieht:

Im Bereich „Titel hier eingeben“ gibst du die Überschrift deines Artikels ein. Im nächsten Schritt geht es um die Wahl des Editors. Auch wenn hier der violette Button des Divi Builders so schön prägnant wirkt, empfehle ich dir hier, den Standard-Editor (grauer Button) zu wählen.
2. Die Wahl des Editors
Ein Editor bietet dir quasi die Schreibfläche für deinen Beitrag. Du kannst dabei wählen zwischen dem Textmodul eines Page Builders, dem Gutenberg-Editor oder dem klassischen Editor. Letzteren muss man per Plugin installieren. Auch der Gutenberg-Editor, der jetzt der Standard-Editor jeder WordPress-Website ist, kann durch Plugins erweitert werden. So lassen sich zum Beispiel mit dem Plugin Genesis Blocks die Voreinstellungen des Standard-Editors durch weitere Funktionen erweitern. Es gibt eine Vielzahl weiterer Plugins für Blogger:innen, die ich in einem weiteren Artikel vorstellen werde.
a) Der Classic Editor
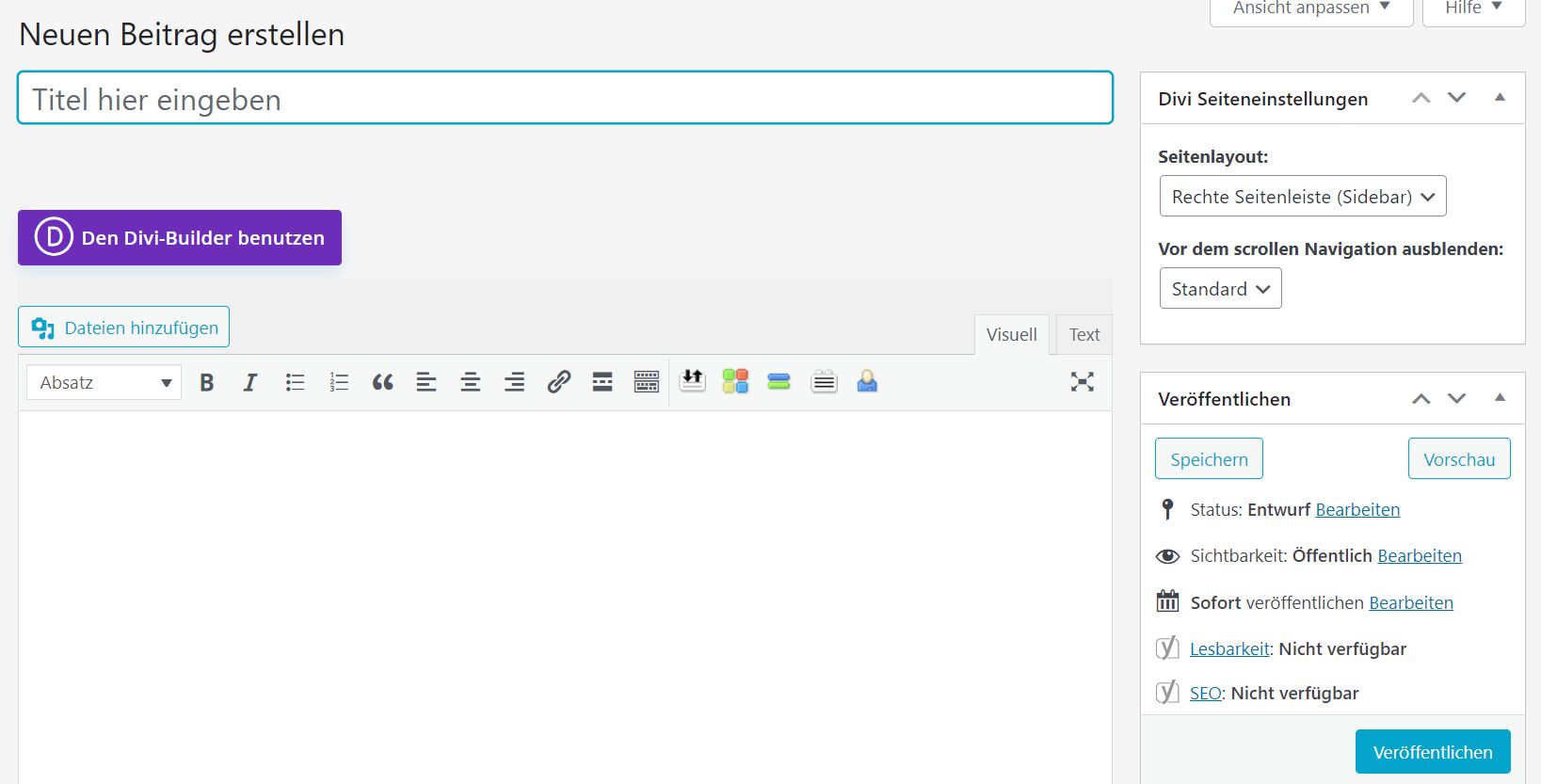
Wenn du ganz neu mit dem Bloggen startest und noch sehr wenig Erfahrung mit WordPress hast, empfehle ich dir, ein Plugin für den klassischen Editor zu installieren, wie zum Beispiel das Plugin „Classic Editor„, das dir eine einfach zu bedienende Oberfläche ermöglicht:

Den Button „Den Divi Builder verwenden“ kannst du auch hier ignorieren. Rechts oben über dem Schreibbereich siehst du zwei Reiter: einmal mit der Einstellung „Visuell“ und einmal mit der Einstellung „Text“.
WICHTIG:
Bevor du mit dem Schreiben deines Blogartikels beginnst, klicke auf „Visuell“. Sobald du deinen Blogartikel fertiggestellt hast, klicke auf „Text“, so dass die HTML-Ansicht des Textes angezeigt wird. Erst jetzt klicke auf „Speichern“ und später auf „Aktualisieren“. Diese Vorgehensweise im Classic Editor ist wichtig, damit der Blogartikel einwandfrei abgespeichert werden kann.
b) Der Gutenberg-Editor
Standardmäßig hat WordPress den Gutenberg-Editor eingeführt, der inzwischen der Standard-Editor von WordPress-Beiträgen ist und auch Block-Editor genannt wird. Dieser Editor hat sich zu einem mächtigen Tool entwickelt, mit dem man nicht nur Beiträge erstellen, sondern sogar ganze Seiten gestalten kann. Er ermöglicht sehr viele Gestaltungsmöglichkeiten und ist eher für Fortgeschrittene gedacht.
Wenn deine WordPress-Website mit Divi aufgebaut wurde, wirst du beim Erstellen eines neuen Beitrags gefragt, ob du den Divi Builder oder den Standardeditor verwenden möchtest. Vorausgesetzt, du möchtest mit dem Gutenberg-Editor deinen Beitrag erstellen, solltest du an dieser Stelle den Standardeditor auswählen und den entsprechenden Button anklicken.
c) Das Textmodul deines Page Builders
Wenn du für das Schreiben deiner Blogartikel den Divi Builder verwenden möchtest, erhältst du andere Möglichkeiten. Obwohl der Divi Builder für einen Seitenaufbau viele nützliche Funktionen bietet, bleibt für das Bloggen lediglich das Textmodul. Dieses lässt sich zwar durch Plugins und vorgefertigte Layouts in seinen Designmöglichkeiten erweitern, aber es bietet nicht die Freiheit des unbegrenzten Schreibens, wie das bei den oben beschriebenen Editoren möglich ist.
Der Unterschied zwischen Textmodul und Blogmodul
Das Textmodul sollte allerdings nicht mit dem Blogmodul verwechselt werden. Das Textmodul dient zum Schreiben von Texten, das Blogmodul dient dazu, die veröffentlichten Texte auf der Seite, wo es eingesetzt wird, im Teaserformat auszuspielen.
Besonders dann, wenn du einen längeren Text veröffentlichen möchtest, kommst du mit dem Textmodul schnell an Grenzen. Es bleibt dir nichts anderes übrig, als den Artikel auf mehrere Textmodule zu verteilen. Bei mehreren Korrekturrunden und Überarbeitungen wird die Arbeit dadurch sehr umständlich. Zusätzlich kann es passieren, dass dann die Abstände zwischen den Textmodulen noch in den Designeinstellungen mühselig angepasst werden müssen.
Daher sind für den Start in das Bloggen der klassische Editor und für fortgeschrittene Blogger:innen der Standard-Editor (Gutenberg-Editor) vorzuziehen.
Der Text ist geschrieben – und was ist mit SEO?
Wenn du einen Blogartikel schreibst, empfehle ich dir, deinen Text nicht einfach herunterzuschreiben und ein paar Absätze einzubauen. Ein unstrukturierter Text ist auf dem Bildschirm – und erst recht auf den kleinen Bildschirmen von mobilen Geräten – nur schwer zu lesen. Schnell entsteht auf diese Weise eine Textwüste, die die Leser:innen innerhalb von Sekunden wieder abspringen lässt. Anders als beim Lesen von Printmedien braucht das Auge am Bildschirm Marken, an denen es sich festhalten kann.
Die Struktur eines SEO-Textes
Darüber hinaus kann man schon jetzt etwas für die Suchmaschinenoptimierung tun. Das geschieht zum Beispiel durch die Strukturierung mit einer H-Überschriftenhierarchie. Die Überschriften sollten die die wichtigsten Keywords oder Begriffe enthalten, die zur Begriffswolke des Keywords gehören. Zusätzlich gibt man durch das Hervorheben bestimmter Begriffe und Textpassagen den Suchmaschinen die richtigen Begriffe an die Hand. Hervorhebungen lassen sich durch Fettungen, Listen und Absätze erreichen. Diese Vorgehensweise erleichtert zudem das Lesen und damit das Erfassen des Textes.
Die Überschriftengrößen von H1 bis H6
Die Überschriften lassen sich in verschiedene Größen von H1 bis H6 unterteilen. H1 ist der ersten Überschrift eines Artikels vorenthalten und kommt mit seiner großen Schrift nur einmal im Text vor. Die H1-Überschrift sollte das wichtigste Keyword enthalten. Außerdem sollte sich dieses Keyword im ersten Absatz, also dem Teasertext, und später auch in der Meta Description und im Title Tag wiederfinden. Warum das so ist, erkläre ich in einem weiteren Artikel
H2 kann für alle weiteren Überschriften gewählt werden. Sie ist etwas kleiner als die H1-Überschrift. Man kann sie auch für die Unterüberschrift verwenden und alle weiteren Überschriften in der noch kleineren H3-Überschrift halten. Es gibt noch die Überschriftengrößen H4, H5 und H6, die aber eher selten Verwendung finden. Man kann diese für weitere Unterpunkte im Fließtext verwenden.
Die korrekte Reihenfolge beachten
Wichtig bei Verwendung dieser H-Überschriftenhierarchie ist, dass die Reihenfolge immer korrekt gewahrt bleibt. Man startet mit einer H1, macht weiter mit der H2 und dann mit der H3, anschließend mit der H4 und so weiter. Später kann man auch wechseln, wenn es zum Beispiel um Unterthemen geht, aber man darf keine Zahl in der Reihenfolge auslassen.
Beispiel 1 für eine falsche Reihenfolge innerhalb der Überschriftenhierarchie sieht so aus: H1, H3, H4, H2. – Beispiel 2 zeigt eine Überschriftenhierarchie mit einer fehlenden H-Überschrift: H1, H2, H4, H4, H5. – Und hier noch ein Beispiel für eine korrekte Reihenfolge: H1, H2, H3, H3, H2, H3, H3, H4, H4, H4.
So baust du die Keywords ein
Wenn du häufig und viel schreibst, erübrigt sich fast die Frage nach den Keywords. Sobald du zu einem spezifischen Thema einen ausführlichen Beitrag in der Sprache deiner Leser:innen schreibst, enthält dieser Beitrag alle für das Thema wichtigen Suchbegriffe.
Wenn du eine eng definierte Zielgruppe ansprichst oder ein Nischenthema behandelst, empfiehlt es sich, solche Keywords auszusuchen, nach denen deine Zielkund:innen suchen. Anders gesagt, es kommt darauf an, die Suchintention deiner potentiellen Leser:innen anzusprechen. So macht es Sinn, alle Wörter rund um dieses Keyword in den Text einfließen zu lassen. Auf diese Weise deckst du automatisch auch verwandte Bereiche ab.
Weitere wichtige Einstellungen
Wenn du deinen Blogartikel geschrieben hast, kannst du im Backend des Blogartikels in der rechten Seitenleiste noch ein paar zusätzliche Einstellungen vornehmen. Zu den wichtigsten Einstellungen gehören neben dem
- Permalink
- der Textauszug,
- die Kategorien,
- das Beitragsbild und
- die SERP-Texte.
3. Der Permalink
Was ist ein Permalink? Der Permalink ist der Teil des Links, der direkt auf deinen Blogtitel hinweist. Zusammen mit der URL deiner Website entsteht auf diese Weise ein dauerhafter Link. Vielleicht fragst du dich jetzt, was die Bezeichnung „URL“ bedeutet? Eine URL setzt sich folgendermaßen zusammen: https://www.domain.de/themen/url/ und besteht aus den folgenden Komponenten:
- https:// – das Übertragungsprotokoll, über das die Dateien im Internet übertragen werden
- www – Bezeichnung der Subdomain für den Webserver
- domain.de – die einmalig vergebene Domain, in meinem Fall mariasquarra.de
- /themen/url/ – der Verzeichnispfad, wobei /themen/ bei sehr großen Websites häufig für eine bestimmte Kategorie steht. /url/ wäre hier der Permalink des Blogartikels
So stellst du im Backend deine Linkstruktur ein
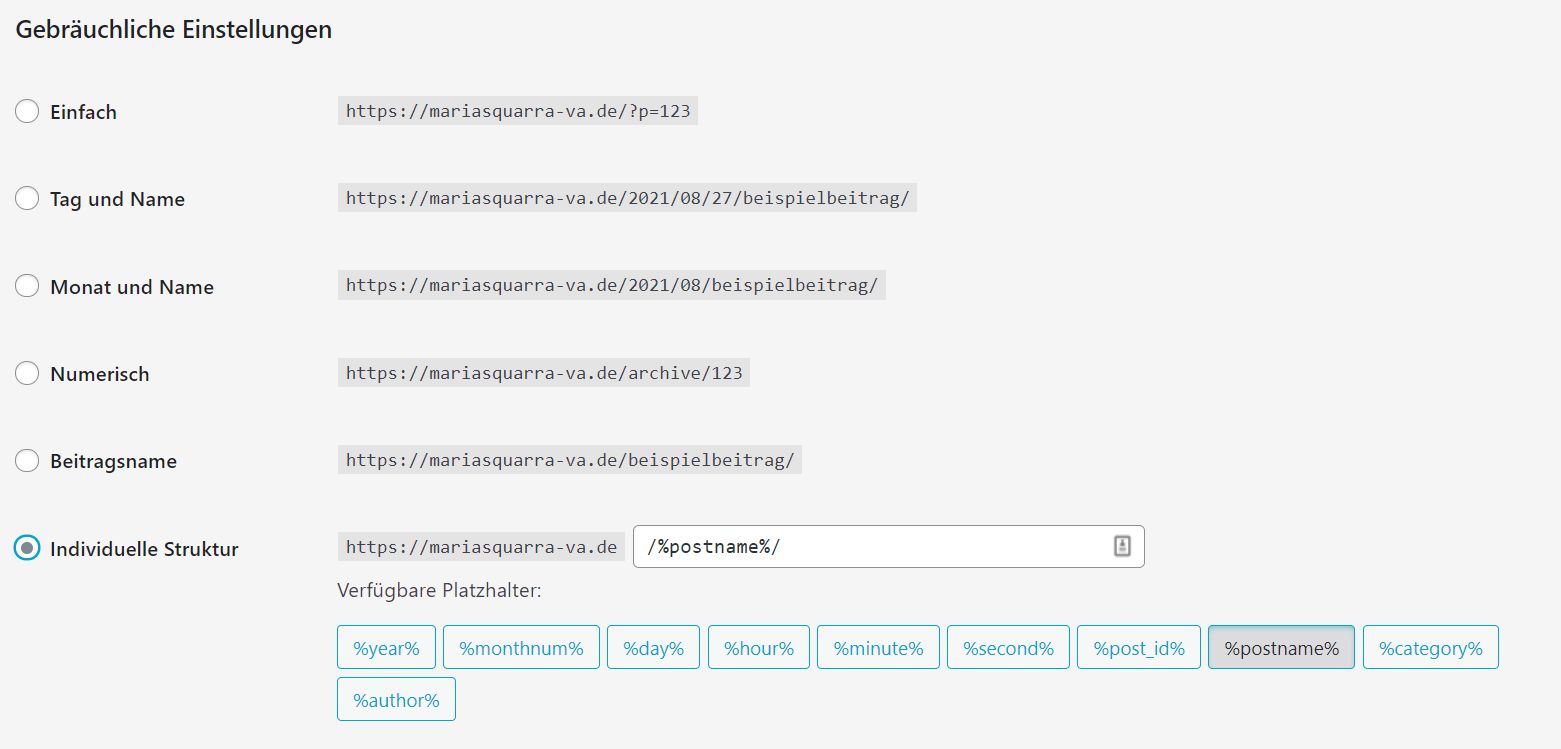
Unter Einstellungen -> Permalinks kannst du im Backend den Aufbau deiner Linkstruktur festlegen. Es gibt hier die Möglichkeit, aus verschiedenen Einstellungen auszuwählen. Ich empfehle hier, die „Individuelle Struktur“ zu wählen, weil du auf diese Weise den Permalink auf die wesentlichen Bestandteile reduzieren kannst. Datumsangaben oder Zahlen- und Ziffernfolgen sind ungünstig, da man sie sich schlecht merken kann und von den Crawlern von Google nicht korrekt ausgelesen werden können. Mit einem gut formulierten Permalink ermöglichst du schon bei der Wahl der URL, dass deine Artikel besser von den Suchmaschinen gefunden werden.

Wie du einen sprechenden Link erzeugst
Gehe zum Editor deines Blogartikels. Klicke zunächst in der Seitenleiste auf das kleine Dreieck neben „Permalink“ unter dem Reiter „Beitrag“. Es öffnet sich ein kleines Feld mit der Bezeichnung „URL-Titelform„. Zunächst wird von WordPress an dieser Stelle eine Zeichen- oder Ziffernfolge angeboten. Später, nach dem ersten Speichern des Blogartikels, fügt WordPress automatisch deine Überschrift ein.
Der Permalink sollte als sprechender Link gestaltet werden. Das heißt, dieser Permalink enthält die Überschrift deines Blogartikels, die so angepasst wurde, dass der Browser die URL interpretieren kann. Zusätzlich kann der Permalink auch die Kategorie des Beitrags enthalten, in der er eingestellt wurde, wie oben bereits erklärt wurde.
Wenn du über ein bestimmtes Gebiet oder Thema schreibst, kannst du den Permalink direkt danach benennen. Aus der URL deiner Website und dem Permalink ergibt sich die URL des Blogartikels. Beispiel: name.de/thema/ Dies ist allerdings nicht besonders zu empfehlen, wenn du später noch weitere Artikel zu dem gleichen Thema veröffentlichen möchtest.
Wenn du eine längere Überschrift gewählt hast, kürze die Überschrift. Schreibe an erster Stelle das wichtigste Wort oder Keyword und ergänze weitere Bestandteile der Überschrift. Beispiel für eine längere Überschrift und den möglichen Permalink: „Wie du ganz einfach auf dem Balkon Radieschen züchten kannst“ wird „Radieschen-zuechten-Balkon“. Das Keyword ist hier Radieschen, dabei geht es hauptsächlich um das Züchten auf dem Balkon. Ein weiteres Beispiel ist dieser Text mit dem Titel „Blog erstellen leicht gemacht: Die ultimative Anleitung für Anfänger“. Die URL-Titelform habe ich gekürzt auf „blog-erstellen“.
Der Textauszug
Unter „Beitrag“ rechts oben findest du in der rechten Seitenleiste den Punkt „Textauszug“. Wenn du auf das kleine Dreieck klickst, öffnet sich ein Textfeld, in das du einen Teasertext oder eine kurze Zusammenfassung des Blogartikels einfügen kannst. Dieser Teasertext wird – je nach Art der Einstellungen – häufig auch auf der Blogübersichtsseite unter der Überschrift deines Artikels angezeigt.
Auf diese Weise kannst du die Neugier der Leser:innen wecken und ein erstes Bild vom Inhalt des Blogartikels vermitteln. Es ist günstig, auch hier die wichtigsten Begriffe des Beitrags unterzubringen.
Das Beitragsbild
Suche ein Beitragsbild aus, das inhaltlich zu deinem Text passt. Dieses Bild wird auf deiner Blogübersicht und beim Aufrufen deines Blogartikels gezeigt. Auch wenn du den Beitrag in den sozialen Medien teilst, erscheint das Foto als Vorschaubild. In manchen Fällen kann man die Anzeige des Blogbildes im Blogbeitrag ausschalten.
Mit Grafiktools wie zum Beispiel Canva kannst du die Größe des Bildes anpassen und bei Bedarf im Design anpassen. So kannst du Overlays gestalten oder Filter anwenden. Mein Tipp: Finde die Beitragsbildgröße deiner Website heraus, lege ein Design in Canva an, schneide in diesem Design das Beitragsbild zu und lade das Bild ausschließlich in dieser Größe auf deiner Website hoch. Mit zu großen Bildern auf der Website kann die Performance und damit die Geschwindigkeit der Website leiden.
Auch bei deinen Bildern kannst du etwas für die Suchmaschinenoptimierung tun. Ändere den Dateinamen des Bildes vor dem Hochladen in einen Namen um, der das Keyword oder den wichtigsten Begriff des Beitragstitels enthält.
Da die Crawler von Google noch keine Bilder, sondern nur Texte auslesen können, bietet es sich an, auch die Bildattribute mit den wichtigsten Begriffen auszufüllen. Auf diese Weise unterstützt du auch die Barrierefreiheit deiner Website. So kann die Beschriftung von Bildern von Screen Readern für Sehbehinderte ausgelesen werden. Die Beschriftung wird zum Beispiel auch dann angezeigt, wenn das Bild nicht korrekt geladen werden konnte.
Die SERP-Texte
Es gibt noch weitere Einstellungen und Maßnahmen, die in den Bereich Suchmaschinenoptimierung fallen. Dazu gehören die SERP-Texte (Titel, Meta Description), die mit Hilfe der SEO-Plugins Yoast SEO oder Rank Math umgesetzt werden. Auch die interne Linkstruktur spielt hier noch eine Rolle und vieles mehr. Schau dich gerne unter meinen Blogbeiträgen um, wenn du hierzu mehr erfahren möchtest.
4. Die Kategorie deines Blogartikels
Ein weiterer wichtiger Punkt sind die Kategorien. Für den Anfang reicht es, Kategorien zu den wichtigsten Themen deiner Website zu erstellen. Wenn du einen Beitrag fertiggestellt hast, gehe in der rechten Seitenleiste unter „Beitrag“ auf Kategorien und wähle eine passende Kategorie aus. Du kannst an dieser Stelle auch eine neue Kategorie hinzufügen. Auf diese Weise kann der Beitrag in der Suche deiner Website später leichter gefunden werden.
Kategorien lassen sich hierarchisch aufbauen. Beispiel Kochblog: Als übergeordnete Kategorien könnte man hier Kochen und Backen einrichten, als Unterkategorien zu Kochen die Kategorien Suppen, Hauptgerichte, Vorspeisen sowie zu Backen die Kategorien Torten, Plätzchen und Hefegebäck.
Wenn du in der rechten Seitenleiste auf Kategorien klickst, kannst du entweder eine vorhandene Kategorie anklicken oder eine neue Kategorie erstellen. Sobald du auf „Neue Kategorie erstellen“ geklickt hast, öffnet sich ein Bereich, wo du einen neuen Kategorienamen und eine übergeordnete Kategorie auswählen kannst. Durch Klicken auf den Button „Neue Kategorie erstellen“ schließt du den Vorgang ab. Ich empfehle, im Nachgang die Kategorien noch weiter zu bearbeiten unter Beiträge -> Kategorien im Backend und die Meta Description zu ergänzen.
Vorschau deines Blogbeitrags
Herzlichen Glückwunsch, dein Blogartikel ist fast fertig. Wenn du bis hierhin gekommen bist, kannst du dir über den Button „Vorschau“ ganz oben deinen fertigen Blogartikel ansehen. Wenn du deinen Beitrag am Desktop schreibst, solltest du hier auf „Desktop“ klicken. Manche Darstellungs- und Rechtschreibfehler fallen erst jetzt in der Vorschau auf und du kannst sie noch schnell korrigieren. Wenn du mit der Darstellung deines Beitrags zufrieden bist, kannst du jetzt auf „Veröffentlichen“ klicken. Et voilá – dein Beitrag ist online gegangen.
Fazit
Wenn man einen Blog erstellen möchte, gibt es viele Dinge zu beachten. Als Anfänger:in im Bereich Bloggen und WordPress scheint die Technik und deren Umsetzung sehr schwierig zu sein. In diesem Blogartikel gebe ich dir eine kurze Anleitung an die Hand, mit der du auf leichte Weise die wichtigsten Schritte meistern, deinen Blog einrichten und den ersten Artikel schreiben kannst. Wie du die SERP-Texte erstellst, das erkläre ich im Beitrag
Vielleicht auch interessant
- In meinem Artikel 12 Gründe für den Start eines Blogs erkläre ich dir, warum ein Corporate Blog auch Solopreneur:innen und VAs weiterbringt.
- Wenn du das Thema Blog-SEO vertiefen möchtest, lies den Beitrag „Bilder-SEO – einfach und effektiv„.
- Das Beitragsfoto stammt von Vlada Karpovich (Pexels).
- Wenn du Unterstützung bei der Blogtechnik oder für den Start deines Blogs benötigst, schreib mir gerne eine Mail oder buche gleich ein kostenloses und unverbindliches Kennenlerngespräch.
- Für alle Themen rund um deinen Blog habe ich einen Workshop für Anfänger:innen entwickelt. Trage dich gerne unverbindlich auf die Warteliste für den Blog-Workshop ein.

