Sicher bist du auch schon einmal auf einer 404-Seite gelandet. Bei manchen Websites erscheint dann einfach eine weiße Seite mit der Fehlermeldung „404 Not Found“ oder dem Satz „404 Seite nicht gefunden“. Wie du deine 404-Seite gestaltest, ist einerseits Geschmackssache. Andererseits werden bei der Vernachlässigung der 404-Seite einige Möglichkeiten verschenkt, um die Besucher:innen auf der eigenen Website zu halten. Wer einen professionellen Webauftritt anstrebt, sollte sich daher die Mühe machen, eine individuelle 404-Seite zu erstellen. Wie das mit Divi und WordPress geht, erfährst du in diesem Artikel.
Was bedeutet eine 404-Fehlermeldung?
Eine 404-Fehlermeldung bedeutet, dass die angeforderten Daten auf dem Server nicht auffindbar sind. Daher findet man auf einer 404-Seite auch häufig den Satz „HTTP 404. Server Not Found.“, oder „Die angeforderte URL wurde auf diesem Server nicht gefunden“. 404 ist hierbei ein HTTP-Statuscode, der vom Server zurückgegeben wird, wenn eine URL nicht auffindbar ist.
Überprüfe die 404-Seite deiner Website
Beim Aufrufen einer Seite, die nicht auffindbar ist, wirst du automatisch auf eine 404-Seite geführt. Wie deine 404-Seite aussieht, kannst du ganz einfach überprüfen. Gib dazu die URL deiner Website in die Browsersuchzeile ein und ergänze /123 – gehe dann auf Enter und lass dir deine 404-Seite anzeigen. Bei meiner Website würde der Link folgendermaßen aussehen: https://mariasquarra.de/123
Wenn du das Divi Theme nutzt, erscheint eine Seite mit Menü und der Wortlaut: „Keine Ergebnisse gefunden. Die angefragte Seite konnte nicht gefunden werden. Verfeinern Sie Ihre Suche oder verwenden Sie die Navigation oben, um den Beitrag zu finden.“
Warum du eine individuelle 404-Seite erstellen solltest
Stell dir vor, jemand hat den Link eines deiner Websitebeiträge gespeichert und versucht, diesen aufzurufen. Statt des Beitrags wird allerdings eine schmucklose Seite angezeigt mit dem 404-Hinweis, dass die gesuchte Seite nicht existiert. Da es keine weiteren Verweise gibt, springt die vormals interessierte Person schnell wieder von deiner Website ab.
Eine 404-Seite wird angezeigt, wenn:
- sich jemand beim Eingeben der URL deiner Website vertippt oder
- eine Seite deiner Website aufgerufen wird, die nicht mehr existiert,
- Inhalte einer Website auf eine andere URL gelegt wurden und keine Weiterleitung eingerichtet wurde,
- die URL-Struktur einer Website verändert, aber die Verlinkungen nicht aktualisiert wurden,
- die Verbindung zum zuständigen Webserver vorübergehend unterbrochen wurde oder
- bei einem Umzug einer Website nicht alle URLs auf die neue URL weitergeleitet wurden.
In all diesen Fällen kannst du mit einer 404-Seite Abhilfe schaffen und den Besucher:innen Alternativen bieten. Denn oft bleibt es lange Zeit unbemerkt, wenn Links ins Leere laufen. Wenn du stattdessen eine individuelle 404-Seite anbietest, die den Usern Verlinkungen zur Startseite, zum Blog und zu den Angeboten zeigt, kannst du die Absprungrate herabsenken. Statt sich sofort von deiner Website zu verabschieden, werden die Besucher:innen sich zu weiteren Inhalten durchklicken, um die ursprünglich gesuchte Seite wiederzufinden. Dadurch hältst du deine Besucher:innen auf deiner Website und sendest ein positives Signal an die Crawler von Google.
So legst du eine individuelle 404-Seite in Divi an
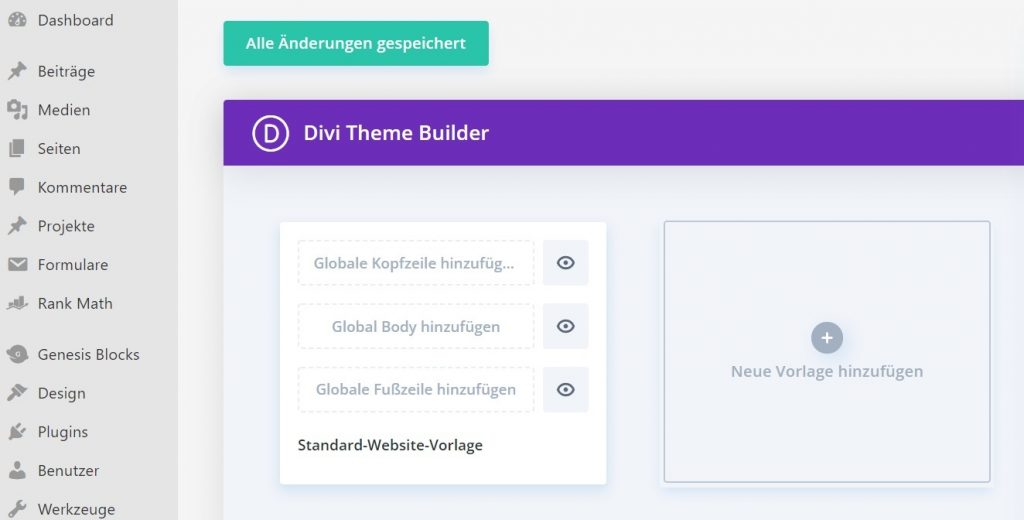
Mit dem Theme Builder von Divi ist es relativ einfach, eine individuelle 404-Seite zu erstellen. Gehe dazu im Dashboard links unten zum Reiter „Divi“ und klicke dort auf „Theme Builder“. Es öffnet sich eine Oberfläche mit verschiedenen Boxen. Klicke auf „Neue Vorlage hinzufügen“.

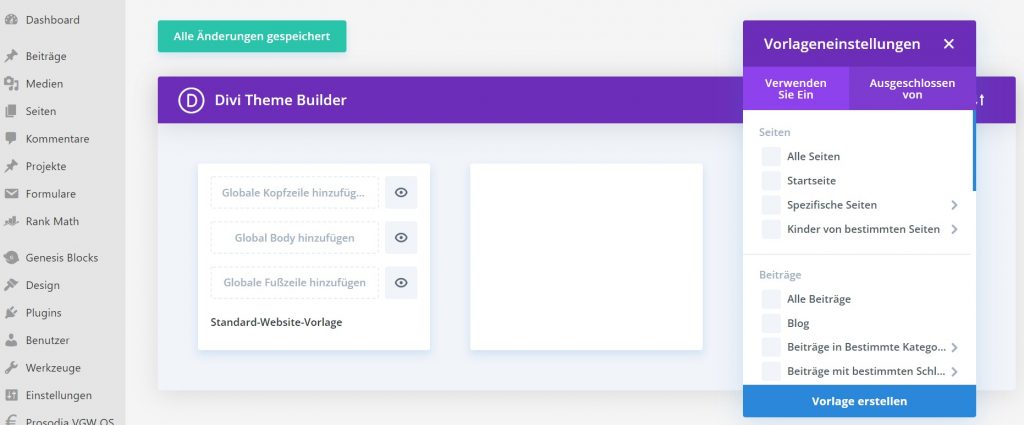
Es öffnet sich daraufhin ein Drop-down-Menü. Klicke dort nach dem Scrollen nach unten auf „404-Seite“.

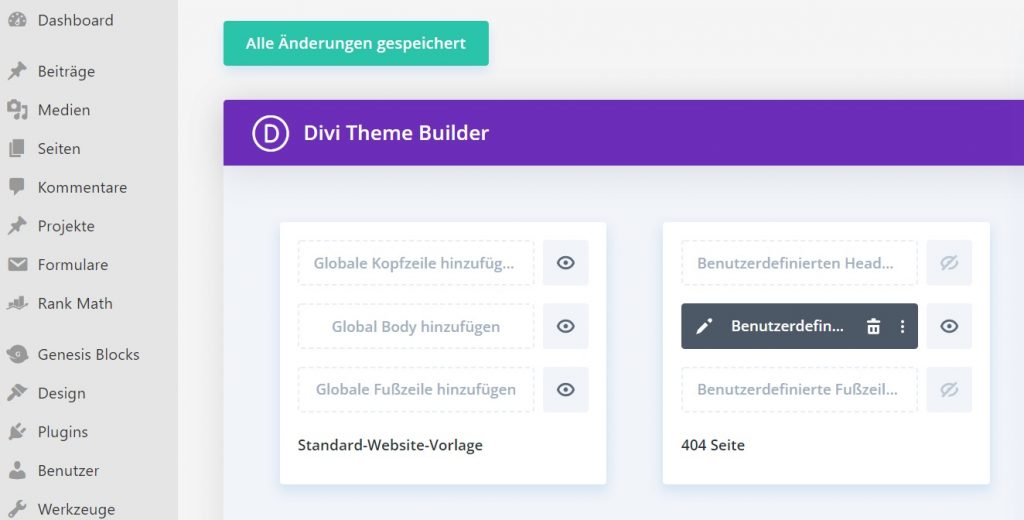
Jetzt öffnet sich eine neue Box, die dir mehrere Möglichkeiten bietet. Wenn du eine 404-Seite ohne Header und Footer haben möchtest, klicke hier einfach nur auf das Eye-Icon bei „Benutzerdefinierter Körper“. Damit deaktivierst du den benutzerdefinierten Header und/oder den benutzerdefinierten Footer. Du kannst aber auch einfach den Header und den Footer aktivieren. Es werden dann der Header und der Footer wie auf deiner Website angezeigt.

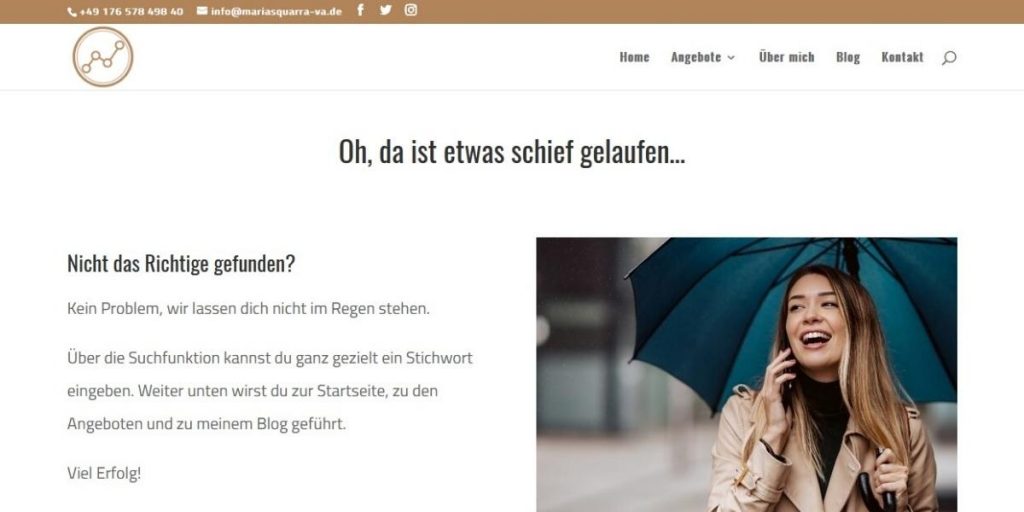
Viele deaktivieren hier den Header und den Footer. Auf meiner 404-Seite habe ich mich dafür entschieden, beide zu aktivieren, um den Usern mehrere Möglichkeiten zur Orientierung zu bieten.

Den Inhalt der 404-Seite erstellen
Klicke dazu auf „Benutzerdefinierten Körper“ und dann auf „Benutzerdefinierten Körper erstellen“. Es öffnet sich eine leere Divi-Seite, die du nach deinen Vorstellungen gestalten kannst. Ganz oben sollte gleich klar sein, dass die Besucher:innen sich auf einer anderen Seite befindet als die gesuchte. Mit einem Titel in Schriftgröße H1 wie zum Beispiel „Ups, da ist etwas schief gelaufen“ oder „Der gesuchte Inhalt ist nicht verfügbar“ machst du dies direkt deutlich. Darunter kannst du einen erläuternden Text einfügen.
Der Headerbereich deiner individuellen 404-Seite
Wenn du das Design des Headers dem deiner Website anpasst, wissen die User:innen gleich beim Aufrufen der Seite, dass sie sich auf der richtigen Website befinden. Man kann hier natürlich auch eines der vielen lustigen Grafiken verwenden, die im Netz angeboten werden. Wenn es passt, macht auch ein Wortspiel Sinn, je nachdem, was mit deinem Branding am besten harmoniert. Wenn du eine vorgefertigte Divi-Vorlage nehmen möchtest, wirst du im Divi Marketplace fündig.
Der Seiteninhalt deiner 404-Seite
Im Anschluss lassen sich verschiedene Spalten mit Bild und Text oder dem Modul „Infotext“ ergänzen, die auf die wichtigsten Bereiche verlinken, wie zum Beispiel die Startseite, den Blog, die Shopseite, den Newsletter oder die Angebotsseite. Darüber hinaus kannst du eine Suchfunktion einfügen. Diese ermöglicht es den Besucher:innen, ganz konkret nach dem gewünschten Begriff zu suchen.
Wenn du den Footer deiner Website auf der 404-Seite ausblendest, solltest du ganz unten auf der 404-Seite noch auf das Impressum und die Datenschutzerklärung verlinken.
So speicherst du deine individuelle 404-Seite
Sobald der Aufbau deiner 404-Seite abgeschlossen ist, gehe auf das violette Kreissymbol unten in der Mitte und klicke rechts unten auf den hellgrünen Speichern-Button. Dann klicke auf das kleine x rechts oben in der violetten Leiste. Du kommst jetzt zurück in den Divi Theme Builder. Klicke dort oben links auf den hellgrünen Button „Änderungen speichern“.
Teste deine neue 404-Seite
Probiere danach im Frontend aus, ob deine neue 404-Seite funktioniert. Gib dazu deine URL im Browser ein und ergänze mit /123. Jetzt öffnet sich deine individuell designte 404-Seite. Wenn dir alles gefällt, musst du nichts weiter tun. Solltest du jetzt oder in Zukunft noch etwas ändern wollen, gehe zurück in den Theme Builder und klicke auf den kleinen Stift neben „Benutzerdefinierter Körper“. So kommst du direkt zurück ins Backend deiner 404-Seite und kannst die Inhalte weiter bearbeiten. Wenn du fertig bist, klicke wieder auf den violetten Kreis unten auf der Seite, dann auf „Speichern“ rechts unten, dann rechts oben auf das kleine x und zum Schluss im Theme Builder auf „Änderungen speichern“.
Fazit
Es kann immer wieder vorkommen, dass jemand eine URL deiner Website aufruft und nicht das Gewünschte vorfindet. Daher ist es vorteilhaft, eine individuelle 404-Seite anzulegen, die statt einer leeren Seite mit einem 404-Verweis angezeigt wird. Eine individuelle 404-Seite ist benutzerfreundlich, senkt die Absprungrate und hilft den Besucher:innen, das Gewünschte am Ende doch noch zu finden. Auf diese Weise sendest du auch mit einer 404-Fehlerseite positive Signale an Google.
Vielleicht auch interessant
- Im Artikel 7 Gründe für den Relaunch einer Website erfährst du, wann es Zeit für einen Relaunch oder ein Redesign werden kann.
- Du hast bereits eine Website und möchtest deinen Blog einrichten? Im Artikel Blog erstellen leicht gemacht: Die ultimative Anleitung für Anfänger gebe ich eine ausführliche Anleitung, was du dabei beachten solltest.
- Das Headerbild des Beitrags stammt von Markus Thoenen, alle weiteren Bilder sind Screenshots meiner eigenen Website. Das Foto auf dem Screenshot der 404-Seite stammt von Kerkezz.


Vielen Dank für die verständliche Anleitung.
Aber wie kann ich eine mehrsprachige Version erstellen (nutze WPML)?
Hallo Uwe,
es freut mich, dass dir meine Anleitung gefällt. Es handelt sich bei einer in Divi erstellten 404-Seite nicht um eine „normale“ Seite. WPML bietet dazu eine Lösung, wie sie im folgenden Link beschrieben wird: https://wpml.org/documentation/support/enabling-text-translation-for-themes-not-compatible-with-wpml/
Falls es mit dieser Anleitung nicht klappen sollte, könntest du alternativ Verweise in mehreren Sprachen auf der 404-Seite einfügen und diese auf die jeweilige Sprachversion einer anderen Seite deiner Website verlinken.
Lass mich gerne wissen, für welche Version du dich entscheidest und ob die Anleitung hilfreich war.
Viel Erfolg!
Ich denke, ich werde die Seite zweisprachig gestalten, das scheint mir der einfachste Weg. Trotzdem vielen Dank für deine Rückmeldung.
Gerne. Das ist auf jeden Fall der einfachste Weg.
Obwohl ich riesiger Divi Fan bin habe ich meine 404 Seite immer vernachlässigt…
Danke für die schöne Idee – nichts hat mehr Charme als etwas Individualität!
Freut mich, dass dir die Idee gefällt. Die 404-Seite haben viele nicht auf dem Schirm, dabei ist sie vor allem nach einem Relaunch so wichtig.