Vom Erstgespräch über die Umsetzung bis zur Finalisierung
Alles beginnt mit deiner Entscheidung, eine neue Website zu beauftragen, und endet mit deiner fertigen Website, die deine Anforderungen und die Suchintention deiner potenziellen Kund:innen erfüllt. Dabei werden alle relevanten SEO-, Design- und Usability-Aspekte sowie rechtliche Anforderungen berücksichtigt. Der Weg von deiner Anfrage bis zur fertigen Website gliedert sich in diesem Prozess in viele Teilabschnitte.
Wenn sich Kund:innen dafür entscheiden, eine neue Website in Auftrag zu geben, haben sie oft recht unterschiedliche Vorstellungen vom Endergebnis und von dem Weg dorthin. Um hier Klarheit und Transparenz zu schaffen, erkläre ich meinen Prozess vom Onboarding bis zu fertigen Website und auch für die Zeit danach.
So starten wir
Nach deiner Anfrage erhältst du von mir per E-Mail einen Website-Fragebogen mit der Bitte, diesen auszufüllen, und meine AGB für Webdesign. Der Website-Fragebogen enthält Fragen zu den folgenden Punkten:
- die Rahmenbedingungen
- strategische Aspekte
- die Konkurrenz / der Mitbewerb
- die Inhalte
- Suchmaschinenoptimierung
- Design
- Technik
- Funktionen und
- rechtliche Aspekte
Nachdem du mir den Fragebogen zurückgesendet hast, gehe ich alle Punkte durch. Auf diese Weise erhalte ich einen ersten Eindruck vom Status quo und wohin die Reise gehen soll. Daneben überlege ich mir die ersten Ideen und Maßnahmen, die für die Entwicklung deiner neuen Website in Frage kommen könnten.
Das Erstgespräch
In einem kostenlosen und unverbindlichen Erstgespräch per Zoom oder per Telefon klären wir danach gemeinsam alle Punkte des Fragebogens, dein Anliegen und deine strategischen Ziele, den zeitlichen Rahmen und die Höhe deines Budgets. Dafür nehme ich mir eine halbe bis eine Stunde Zeit.
Nachdem wir alle Fragen geklärt haben, sende ich dir Im Anschluss ein formloses Angebot. Nach Bestätigung des formlosen Antrags erhältst du ein offizielles Angebot und die erste Teilrechnung, die im Voraus zu zahlen ist.
So geht es weiter
Bevor es dann richtig losgeht mit deiner neuen Website, erhältst du von mir noch ein Willkommenspaket, bestehend aus den wichtigsten Informationen zum Start der Zusammenarbeit:
- Kontaktdaten
- Kommunikationskanäle
- Dateienaustausch
- Informationen zur Zusammenarbeit
Es geht los mit deiner neuen Website
Im nächsten Schritt geht es um den Austausch wichtiger Zugänge. Sofern noch kein Hoster und keine Domain vorhanden sind, berate ich dich zu diesem Thema und helfe bei der Auswahl des passenden Hosters.
Bei der Ersterstellung einer neuen Website starte ich direkt mit der Einrichtung von WordPress und begleite dich bei den Schritten, die das Hosting der Website betreffen.
Bei einem Website Relaunch richte ich eine Testumgebung ein, auf der die neue Website aufgebaut wird. Bei einem Relaunch kommen einige weitere Schritte hinzu, wie zum Beispiel das Erfassen der wichtigsten Seiten der alten Website, die bei einer Ersteinrichtung noch keine Rolle spielen.
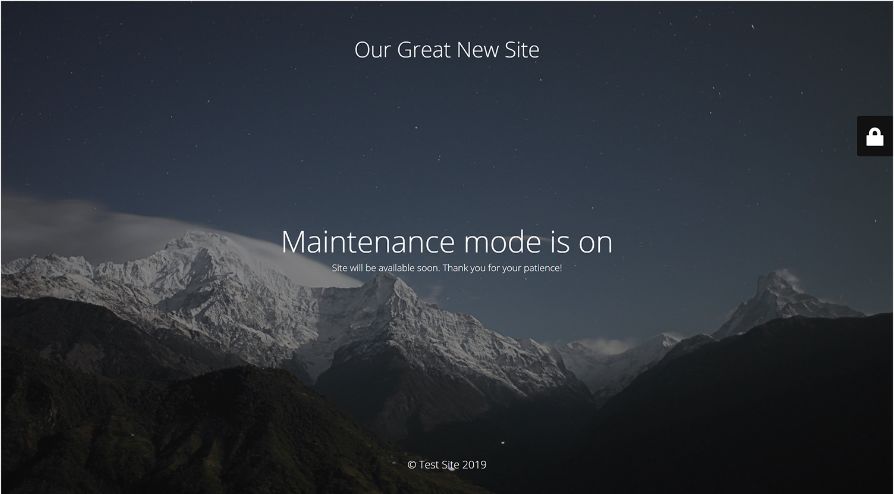
Der Wartungsmodus
Um die Erstinstallation oder – bei einem Relaunch – die neue Installation vor fremden Einblicken zu schützen, richte ich den Wartungsmodus ein, der Besucher:innen anzeigt, dass eine neue Website entsteht. Die Oberfläche der Wartungsseite enthält ein Bild, eine kurze Information und Links zu den Rechtstexten Impressum und Datenschutzerklärung.

Das Bild zeigt ein Beispielmotiv des kostenlosen Plugins Maintenance. Den Text passe ich an die individuellen Gegebenheiten der neuen Website an. Zusätzlich ergänze ich hier noch Verlinkungen zum Impressum und zur Datenschutzerklärung. Über das Symbol des Hängeschlosses rechts oben kann man sich in das Backend der neu entstehenden Website einloggen.
Die Inhalte deiner neuen Website
Während ich im Hintergrund die wichtigsten technischen Funktionen einrichte, kannst du die Anordnung der Inhalte und die Navigation deiner neuen Website planen. Um hier eine Struktur zu schaffen, sollten die Inhalte gemäß einer schlüssigen Informationsarchitektur zusammengestellt werden. Dazu erhältst du von mir ein Excel-Vorlage.
Die Informationsarchitektur sollte vor der technischen Umsetzung und der Auswahl des passenden Designs festgelegt werden. Die Art und der Umfang der Inhalte bestimmen den Aufbau, die Gestaltung und die Verlinkungen jeder einzelnen Webseite.
Grundlegende technische Funktionen einer neuen Website
Ungeachtet der späteren Inhalte und Struktur der Website gibt es technische Funktionen, die jede Website benötigt. Dazu gehört die Einrichtung des Themes und gegebenenfalls eines Child Themes, die Einrichtung von Plugins und bestimmte Einstellungen in der WordPress-Installation.
Gleich zu Beginn richte ich die Seiten Impressum und Datenschutz ein, weil sie auch für eine Website im Wartungsmodus relevant sind. Weitere Seiten richte ich ein, sobald die Inhalte feststehen.
Das Theme
In meinem Angebot ist das Divi Theme von Elegant Themes inklusive. Wenn du ein anderes Theme oder einen anderen Page Builder verwenden möchtest, ist dies ebenfalls möglich. Mit der Wahl des Themes legen wir das Layout und verschiedene Designaspekte fest.

Die Plugins
Die Plugins sind kleine technische Einheiten, die die Funktionen von WordPress erweitern. Die Basis-Plugins sind notwendig, um grundlegende Funktionen zu gewährleisten wie zum Beispiel die Sicherheit der Website, Spamvermeidung, die Erstellung von Backups, SEO-Einstellungen, die DSGVO-konforme Einbindung von Google Fonts und die Bildoptimierung.
Die Basis-Plugins können ergänzt werden durch Plugins, die die besonderen Anforderungen einer individuellen Website erweitern. Dazu gehören zum Beispiel spezielle Formularplugins, Newsletterplugins, Social Feed Plugins, Gutenberg Plugins, Caching Plugins, DSGVO-Plugins, Statistik-Plugins und vieles mehr.
Das Design: Farben und Fonts
Ein weiterer wichtiger Punkt sind die Farben der Website und die Fonts (Schriftarten). Wenn du ein vorgefertigtes Theme verwendest, sind die Farben oft voreingestellt und lassen nur wenige Variationen zu. Solltest du dich für einen Page Builder wie Divi oder Elementor entscheiden, kannst du die Farben individuell einstellen.
Zu einem Branding gehören genau definierte Farben und die sorgfältige Auswahl von zueinander passenden Fonts. Wenn du noch ganz am Anfang stehst, unterstütze ich dich mit passenden Tools und Tipps und einer persönlichen Beratung.
Dabei gilt es zu beachten, dass Farben eine psychologische Wirkung haben. Bei der Auswahl geht es zwar auch darum, dass dir die Farben gefallen, aber noch wichtiger ist die Wirkung der Farben auf die potenziellen Kund:innen und dass die Farben zu deinem Angebot passen.
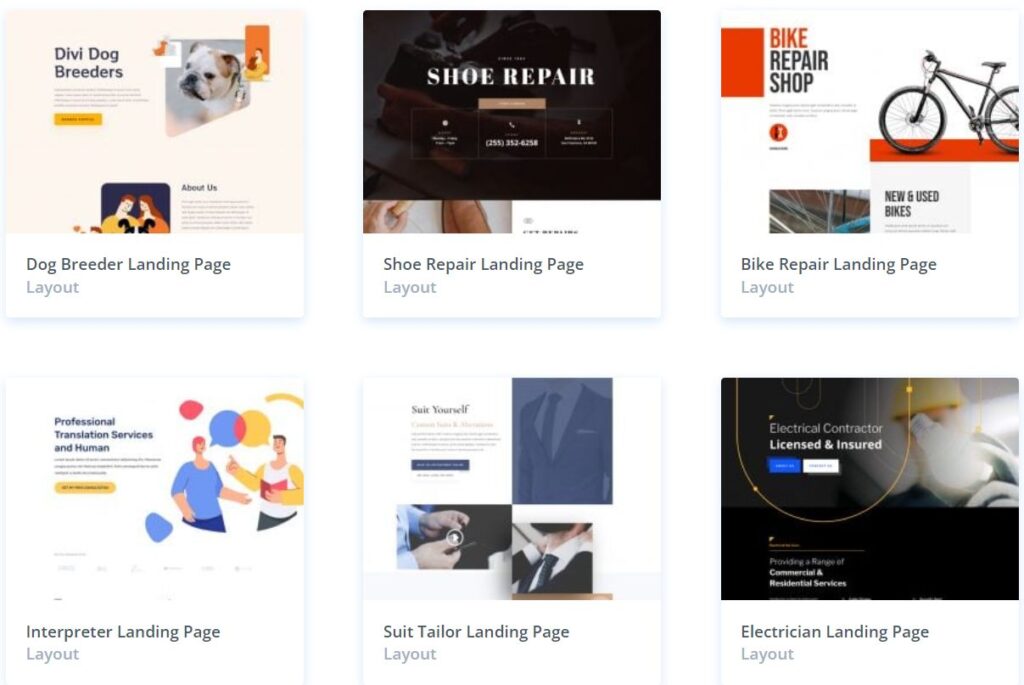
Das Layout der einzelnen Seiten
Je nach Wahl des Websitepakets erstelle ich das Layout entweder gemäß einer vordefinierten Vorlage oder erstelle ein individuelles Layout. Dazu schauen wir uns verschiedene Website-Designs an und stimmen gemeinsam ab, in welche Richtung das Layout gehen soll.
Daraufhin bereite ich zwei Layouts vor, zum Beispiel für die Startseite oder die Über-mich-Seite, aus denen du dein Wunschlayout aussuchen kannst. Schritt für Schritt arbeiten wir uns jetzt vor. Ich erstelle die nächsten Seiten nacheinander und immer in Absprache mit deiner Rückmeldung. So wird deine Website nach und nach aufgebaut.
Rechtliche Themen einer neuen Website
Die Themen DSGVO und Privatsphäre werden bei mir groß geschrieben und fließen in alle Bereiche der Websiteerstellung ein. So achte ich bereits bei der Einrichtung der Plugins auf DSGVO-konforme Einstellungen. Des Weiteren berührt dieses Thema die Schriften, das Impressum und die Datenschutzerklärung, den Cookie Banner sowie die Bilder und Grafiken.
Google Fonts
Wenn Google Fonts zum Einsatz kommen, sollten diese so eingerichtet werden, dass die IP-Adresse der Website-Besucher:innen nicht abgegriffen wird. Hierfür gibt es verschiedene Methoden, die ich individuell einsetze.
Impressum und Datenschutzerklärung
Zu den rechtlichen Fragen gehören auch das Impressum und die Datenschutzerklärung. Hier unterstütze ich dich mit passenden Informationen und bei Bedarf auch mit einem DSGVO-Plugin für die automatische Erstellung der Datenschutzerklärung. Wenn du die Datenschutzerklärung selbst erstellst, achte ich darauf, dass alle relevanten Elemente enthalten sind.
Cookie Banner
In der Regel braucht jede Website einen Cookie Banner. Nach den neuesten Bestimmungen muss dieser ermöglichen, dass alle eingesetzten Cookies abwählbar sind und die Historie eingesehen werden kann. Hier empfehle ich dir einen passenden Anbieter und setze alle technischen Einstellungen und die Design-Einstellungen um.
Bilder und Grafiken
Wenn es um die Bilder für deine Website geht, berühren wir die Themen Copyright und Urheberrecht. Du erhältst Tipps für lizenzfreie Bilder, die du bedenkenlos auf deiner Website verwenden kannst. Darüber hinaus erfährst du, auf welche Weise die Fotograf:innen genannt werden können.
SEO
Zu meinen Angeboten gehört auch ein Basisangebot für die Suchmaschinenoptimierung. Dazu richte ich in der Regel das Plugin Yoast SEO oder das Plugin Rank Math ein. Beide ermöglichen es, zu jeder Seite und zu jedem Beitrag die Texte einzugeben, die später bei Google in der Suche angezeigt werden. Dazu gehören der Title-Text und die Meta Description.
Vorher bespreche ich mit dir die Keywords, die für die jeweilige Seite relevant sind und berücksichtige diese bei der Erstellung der Metatexte. Im besten Fall wurden die Keywords bereits bei der Erstellung der Informationsarchitektur (siehe oben) berücksichtigt.
Die SEO-Plugins ermöglichen eine Vielzahl weiterer Einstellungen, zum Beispiel bezüglich der Sitemap deiner Website, die ich gezielt für deine Website vornehme.
Herausforderungen beim Aufbau einer neuen Website
Während des Aufbaus der einzelnen Seiten kann es vorkommen, dass die Inhalte, die Bildwahl und weitere Aspekte unklar sind. Hier unterstütze ich dich mit meinen Vorlagen, Tipps und Tools. So stelle ich bei Bedarf zum Beispiel eine Infografik für den Aufbau der Über-mich-Seite zur Verfügung. Oder du erhältst von mir Tipps und Tools, die die Auswahl der Farben und der Fonts erleichtern.
So tauschen wir uns aus
Kommen wir zur Frage der Kommunikation und des Austausches der Daten. Für den Austausch von Bildern und Texten richte ich dir einen Ordner in meiner Dropbox ein, wo du die Inhalte hochladen kannst, ohne dich registrieren zu müssen.
Die Dokumentation der Arbeiten und kleinere Abstimmungen können per E-Mail erfolgen. In gemeinsamen Zoom Calls zeige ich dir den Fortschritt der Arbeiten und stimmen wir alle Designfragen ab.
Alle weiteren Informationen zur Kommunikation findest du in meinen Infos zum Start, die ich dir zum Beginn unserer Zusammenarbeit aushändige.
Der Abschluss der Arbeiten an deiner neuen Website
Nach maximal zwei Korrekturrunden und dem endgültigen Feinschliff an deiner neuen Website treffen wir uns zu einem Abnahmegespräch per Zoom. In diesem Call gehen wir gemeinsam ins Backend und ich erläutere dir alle für dich wichtigen Einträge und wie du kleine Änderungen vornehmen kannst. Danach gehe ich mit dir das Abnahmeprotokoll durch.
Das Abnahmeprotokoll
Das Abnahmeprotokoll umfasst die folgenden Punkte:
- rechtliche und technische Hinweise
- Liste der Plugins
- Angabe, wo welches CSS verwendet wurde
- DSGVO-Angaben
- inhaltliche Angaben
- Hinweise auf Tutorials und Anleitungen
- Hinweise zur weiteren Zusammenarbeit
Wenn du das Abnahmeprotokoll bestätigt hast, erhältst du die Aufzeichnung des Zoom Calls und eine individuelle Checkliste aller für deine Website relevanten Rechtsthemen.
Style Guide & Mood Board
Nach Bezahlung der Schlussrechnung sende ich dir einen Style Guide inklusive Moodboard zu. Dies ist ein zweiseitiges PDF, das eine Auflistung der Fonts, der Hexadezimalcodes der Farben und Bilder deiner Website enthält. Auf Wunsch schalte ich dir das PDF zum Bearbeiten in Canva frei, so dass du es nach deinen Vorstellungen anpassen und erweitern kannst.


Weitere Möglichkeiten der Zusammenarbeit
Für die weitere Zusammenarbeit biete ich dir im Anschluss die folgenden Angebote an:
- Website-Wartung
Die Website-Wartung sollte wöchentlich erfolgen. Wenn dir hierzu die Zeit fehlt, nehme ich sie dir gerne ab. In einem wöchentlichen Rhythmus aktualisiere ich die Plugins, die Themes und die Übersetzungen. Hinzu kommen WordPress-Updates, Sicherheitschecks und Performance-Checks. In regelmäßigen Abständen erhältst du ein Protokoll der Updates. - Blog-Workshop zum Aufbau eines Corporate Blogs
Eine Website allein, auch wenn sie bestmöglich optimiert wurde, reicht heutzutage nicht mehr aus, um Reichweite zu erzielen. Ein Corporate Blog ist eine Möglichkeit, die Reichweite kontinuierlich zu pushen und die Wunschkund:innen mit passenden Inhalten zu versorgen.
Der Blog-Workshop hat zum Ziel, dich beim Aufbau deines Corporate Blogs zu unterstützen. Wir starten mit dem Blogkonzept und legen damit die Basis für alle weiteren Aktivitäten. Dann besprechen wir die Inhalte und Themen. Ausführlich gehe ich auf alle SEO-Faktoren ein, auch bei Bildern. Übungen, Begleitmaterialien und eine Tool-Liste runden das Angebot ab.
Fazit
Der Aufbau einer neuen Website ist ein komplexer Prozess, bei dem viele Rädchen ineinander greifen. Um den Prozess für dich als Kunde oder Kundin transparent zu machen, habe ich in diesem Blogartikel die verschiedenen Phasen und Aspekte beispielhaft dargestellt. Wenn du hierzu Fragen hast, komm gerne auf mich zu und buche gleich ein kostenloses Strategiegespräch.
Vielleicht auch interessant
- Blogartikel: 7 Gründe für den Relaunch einer Website
- Blogartikel: Die Über-mich-Seite: Die wichtigsten Elemente
- Fotograf des ersten Fotos: Nino ElNino, Unsplash


Vielen Dank für den detaillierten Einblick in die Entstehung einer Website und wie Du Schritt für Schritt mit Deinen Kunden bei der Erstellung vorgehst. Super interessant 👍🏻!
Liebe Claudia, es freut mich, dass du den Beitrag interessant findest!