[Dieser Beitrag wurde am 21.07.2023 aktualisiert.]
Blogartikel mit einem WordPress Editor schreiben
Bei der Auswahl des geeigneten WordPress Editors für das Schreiben von Blogtexten scheiden sich die Geister: Die einen schwören auf die einfache Handhabung des Classic Editors, die anderen lieben die vielen neuen Möglichkeiten des Gutenberg beziehungsweise Block Editors und wieder andere setzen auf Page Builder für die Gestaltung ihrer Blogbeiträge.
Die unterschiedlichen WordPress-Editoren, deren Handhabung und deren Weiterentwicklungen haben in der Vergangenheit zum Teil für Verwirrung gesorgt. In meinem Artikel stelle ich dir die Historie und die Funktionsweise von allen Editoren kurz vor.
Der Classic Editor
Als ich vor einigen Jahren mit WordPress begann und meinen ersten Blogartikel schrieb, gab es ausschließlich den Classic Editor. Zusätzlich konnte man ein Plugin installieren, das dem Editor erweiterte Möglichkeiten für die Textgestaltung hinzufügte: das Plugin Tiny MCE Advanced.
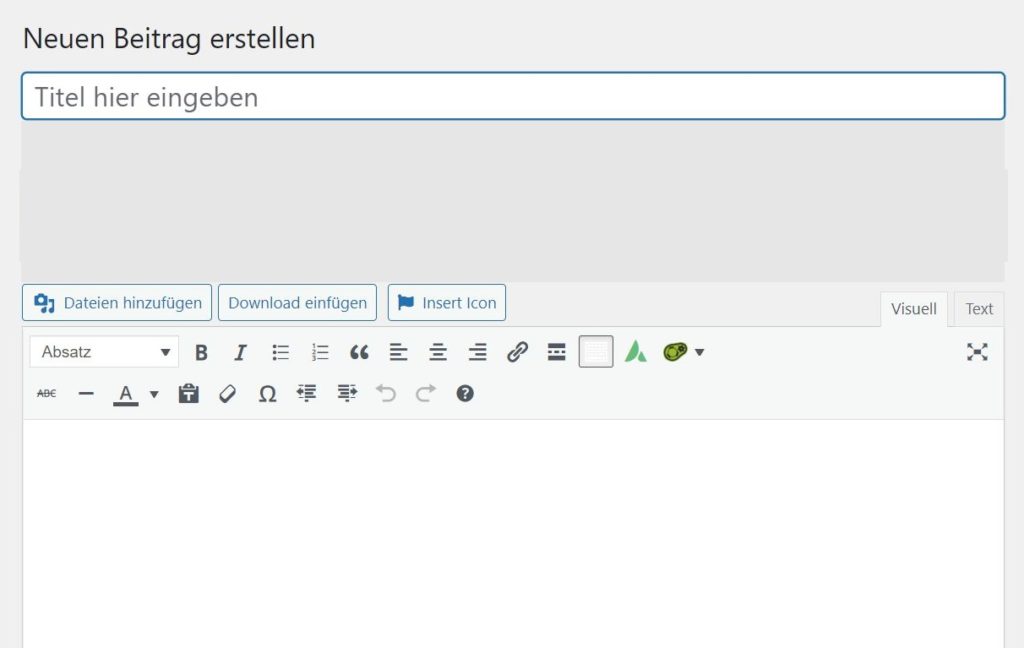
Die Oberfläche eines Classic Editors ähnelte der eines Worddokuments. Oben gab es eine Funktionsleiste, wo sich die Schriftart, die Schriftstärke und weitere Einstellungen festlegen ließen. Über einen gesonderten Button „Dateien hinzufügen“ konnte man Bilder oder andere Medien hinzufügen. Der Text wurde in Form eines Fließtextes an einem Stück heruntergeschrieben, gespeichert und zum Abschluss veröffentlicht.

Der Gutenberg Editor
2018 sollte sich die Editoren-Situation grundlegend ändern. Der Classic Editor wurde abgelöst durch den Gutenberg Editor. Man hatte in WordPress-Kreisen schon eine Weile über ihn diskutiert und nun war er mit dem Update auf eine neue WordPress-Version endlich da.
Endlich? Was viele herbei gesehnt hatten, nämlich die neue Vielfalt an Möglichkeiten und die Flexibilität des neuen Editors, war für technisch weniger versierte Menschen eine große Herausforderung.
Das Classic Editor Plugin
Aber es gab Abhilfe. Kurze Zeit nach Einführung des Gutenberg Editors wurde ein Plugin veröffentlicht, das alle Funktionen des vorherigen Editors haben sollte: das Classic Editor Plugin. Man musste jetzt nur das Plugin installieren, aktivieren und konnte mit dem Schreiben loslegen.
Nach Installation und Aktivierung des Plugins musste man allerdings noch im Backend unter Einstellungen -> Schreiben den Regler auf Classic Editor stellen. Dadurch wurden die Funktionen des Gutenberg Editors auf der gesamten Website blockiert.
Wenn deine Website noch über den Classic Editor läuft, empfehle ich dir, diesen vorerst beizubehalten und nicht einfach zum Block Editor umzuswitchen. Wenn du es tust, kann die Folge sein, dass deine Texte nicht mehr korrekt angezeigt werden.
Der Block Editor
In der Zwischenzeit hat sich der Gutenberg Editor weiter entwickelt und wird heute Block Editor oder Standard Editor genannt. Die Bezeichnung Block Editor sagt bereits etwas über die Funktionsweise des Gutenberg beziehungsweise Block Editors aus. Wir haben es hier nicht mit einem sogenannten „langen weißen Blatt“ zu tun, auf dem man theoretisch bis ins Unendliche schreiben könnte. Stattdessen wird der Text in Blöcke aufgeteilt.
So ist zum Beispiel eine Überschrift ein Blockformat. Der normale Fließtext ist ebenfalls ein eigener Block und heißt „Absatz“. Bilder lassen sich über einen Bild-Block einfügen und so weiter. Jeder einzelne Block lässt sich wiederum stylen und anpassen.
Die Vielzahl an Blöcken ermöglicht sehr viele Gestaltungsmöglichkeiten, die der Classic Editor nicht bieten kann. Das geht so weit, dass man mit dem Gutenberg Editor beziehungsweise dem Block Editor ein ganzes Seitenlayout erstellen könnte.

So startest du einen Beitrag im Block Editor
Im ersten Schritt gibst du unter „Titel hier eingeben“ die H1-Überschrift, also die Überschrift des Textes ein. Folgt danach ein Fließtext, so kannst du im nächsten Abschnitt einfach weiterschreiben. Oder du gehst auf das kleine blaue Quadrat mit dem weißen Pluszeichen links oben. Es öffnet sich links eine Seitenleiste mit verschiedenen Icons und deren Bezeichnung (siehe Abbildung oben). Für einen Fließtext klickt man hier auf „Absatz“. Es öffnet sich ein „Blockfeld“ zum Eingeben des Textes.
Für jede neue Zwischenüberschrift und für jeden neuen Textabsatz klickt man auf das blaue Quadrat links oben oder direkt unter dem letzten Block oder auf das schwarze Quadrat mit weißem Pluszeichen rechts unter einem Block.
Die wichtigsten vier Funktionen des Block Editors
Für den Anfang reicht es, wenn man mit den Blockformaten Überschrift, Absatz, Liste und Bild startet. Mit den vier Funktionen lässt sich ein Blogbeitrag auf einfache Weise realisieren. Sobald etwas Übung im Umgang mit den Blöcken entsteht, kann man mit weiteren Blockfunktionen experimentieren.
Auf der Oberfläche des Gutenberg Editors gibt es neben den Blöcken noch weitere nützliche Einstellungsmöglichkeiten. Dazu gehören die Standardeinstellungen für jeden Beitrag:
- der Permalink,
- der Autor,
- die Revisionen,
- die Kategorien,
- die Schlagwörter,
- das Beitragsbild und
- der Auszugstext.
Zusätzlich kann man noch festlegen, ob Kommentare oder Pingbacks und Trackbacks erlaubt sind.
Die Ansicht der Editor-Oberfläche
Des Weiteren kann man unter den drei Punkten ganz rechts oben die Ansicht der Oberfläche einstellen. Dabei hat man unter anderem die Wahl zwischen der oberen Werkzeugleiste, dem Spotlight-Modus, dem Vollbildmodus und ablenkungsfreiem Schreiben.
Anzeige der H-Überschriften
Eine Anzeige der H-Ebenen ist möglich nach einem Klick auf das schwarze Quadrat mit den drei versetzt angeordneten, weißen Linien links oben. Danach geht man auf „Semantik“ und es werden alle H-Überschriften angezeigt. Sollte eine Überschrift aus der Reihe tanzen oder, anders ausgedrückt, nicht den SEO-Regeln bezüglich der Überschriften-Hierarchie entsprechen, so wird diese Überschrift farblich markiert.
Hier findet man auch weitere praktische Informationen wie die Anzahl der Wörter und der Zeichen und die Länge der Lesezeit sowie die Anzahl der Überschriften, der Absätze und der Blöcke.
Unterstützung durch SEO-Plugins
Bei Verwendung eines SEO-Plugins kann man sich die SEO-Tipps für die Optimierung des Textes und die Module zum Ausfüllen der SERPs anzeigen lassen. Anhand der Ampelfarben rot, gelb oder grün lässt sich leicht erkennen, ob der Beitrag und die SERP-Texte optimal verfasst worden sind. Dabei reicht es, wenn die Ampelfarben bezüglich Inhalt und Lesbarkeit auf Gelb stehen. Die Einträge unter Titel, Permalink und Beschreibung (Meta-Text) sollten idealerweise auf Grün stehen.
Die besten SEO-Plugins sind aus meiner Sicht Yoast SEO und Rank Math. Ich verwende letzteres, da es in der kostenlosen Variante Features enthält, die es bei Yoast SEO nur in der kostenpflichtigen Variante gibt. Auf der anderen Seite ist Yoast SEO gut geeignet für Anfänger im Bereich WordPress und Bloggen.
Wenn du eine Einführung in das Thema benötigen solltest, komme gerne auf mich zu. Wir gehen gemeinsam alle Punkte durch und du erhältst viele nützliche Tipps für den Aufbau eines Blogartikels.
Meine Empfehlung
Allen, die regelmäßig bloggen, empfehle ich, sich in den Block Editor oder Gutenberg Editor einzuarbeiten. Damit spart man sich aufwändige Nacharbeiten bei einem späteren Wechsel vom Classic Editor zum Block-Editor, beim Wechsel des Themes oder bei einem Relaunch, also dem Umzug auf eine neue Domain und dem Aufbau einer ganz neuen Website.
Ein Beispiel: Nach einem Umzug auf das Divi Theme und die Umstellung auf den Block Editor hatte ich seinerzeit das Problem, dass die Artikel, die vorher im Classic Editor geschrieben wurden, nicht mehr sauber formatiert waren. Zum Teil fehlten die Texte im Backend. Die Schriftgrößen waren verändert, die Abstände passten nicht mehr und der Text sah insgesamt sehr schludrig aus. Ich musste mir jeden Artikel einzeln vornehmen und die Formatierung mühevoll nachjustieren, bis am Ende jeder Artikel auf der Website so aussah, wie gewünscht.
Der Classic Block – eine Alternative zum Classic Editor
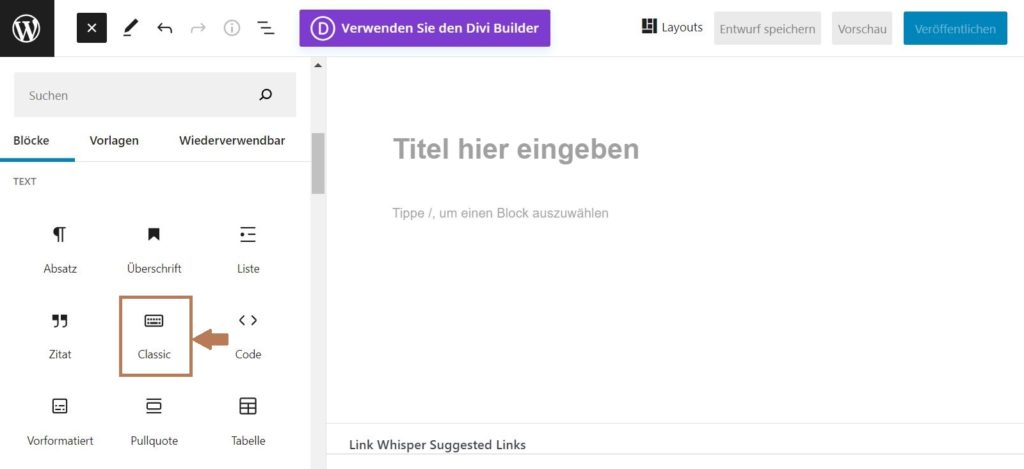
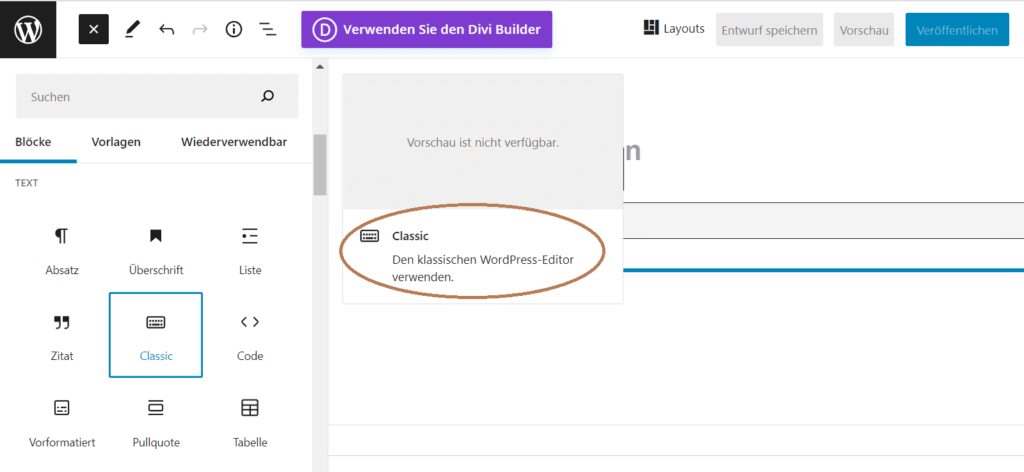
Wie lange das Plugin Classic Editor technisch upgedatet wird, ist ungewiss. Wenn es keine Updates mehr gibt, sollte man es auf keinen Fall weiterverwenden. Als Ersatz bietet der Block Editor eine neue Lösung in Form des Blocks „Classic“ an. Den neuen Classic Block findet man in der Blöcke-Übersicht unter dem Reiter „Text“. Klickt man ihn an, kann man einen Text wie mit einem klassischen WordPress-Editor schreiben.

Wenn Plugins nicht mehr weiterentwickelt werden
Es gibt Plugins, die brauchen nur selten ein Update. Vorsicht ist allerdings geboten, wenn ein Plugin von seinen Entwicklern dauerhaft nicht mehr aktualisiert wird und mit neueren WordPress-Versionen nicht mehr kompatibel ist. Solche Plugins bieten Hackern ein leichtes Spiel und laden sie ein, deine Website für ihre Zwecke zu missbrauchen. Daher gilt: Hände weg von Plugins, die technisch nicht mehr weiterentwickelt werden.
Der Standard-Editor
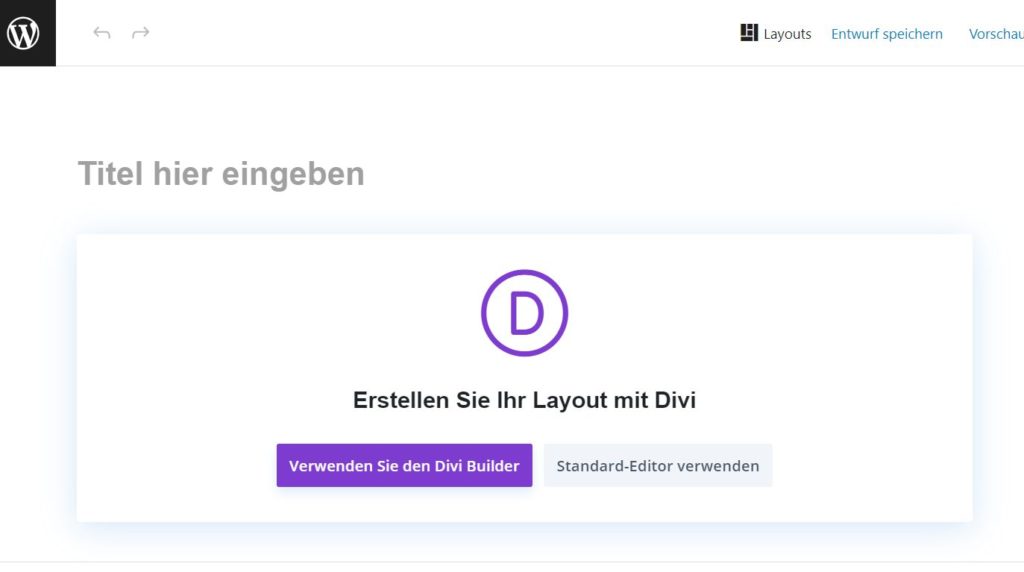
Im Backend von Websites, die mit Divi oder anderen Page Buildern erstellt wurden und wo kein Classic Editor Plugin verwendet wird, kann man beim Schreiben eines Beitrags meist wählen zwischen dem Page Builder und dem Standard-Editor.
Im Fall von Divi heißt es dann. „Verwenden Sie den Divi Builder“, daneben findet sich der Button mit dem Text „Standard-Editor verwenden“. Der Standard-Editor ist hier der Block Editor.

Das Textmodul von Page Buildern
Ich rate davon ab, den Divi Builder oder andere Page Builder für Blogbeiträge zu verwenden. Die Textmodule, die die Page Builder zur Verfügung stellen, sind zu sperrig oder unpraktisch. Vor allem, wenn du regelmäßig bloggst oder längere Beiträge schreibst, wirst du mit Textmodulen schnell an deine Grenzen kommen. Außerdem ist es hier sehr mühselig, längere Texte zu überarbeiten. Auch die Formatierung kann unerwünschte Nebeneffekte haben.
Blog Templates von Page Buildern
Als Alternative bieten sich die Blog Templates von manchen Page Buildern an. Auch hiervon rate ich ab, weil sie meiner Meinung nach dem freien Herunterschreiben eines Blogbeitrags nicht dienlich sind. Page Builder sind grundsätzlich auf die Konfiguration von Seiten und weniger an den Funktionalitäten für Blogartikel ausgerichtet.
Für diejenigen, die selten bloggen und Wert legen auf Blogbeiträge, die ähnlich wie Seiten designt werden können, kann der Einsatz eines Blog Templates oder Blog Layouts durchaus sinnvoll sein. Auf der anderen Seite bietet der Gutenberg Editor inzwischen so viele Gestaltungsmöglichkeiten an, dass ein fertiges Page Builder Layout im Prinzip nicht mehr notwendig ist.
Um eine Begriffsverwirrung zu vermeiden: Bei manchen Themes oder Page Buildern handelt es sich bei den Blog Templates oder Blog Layouts um den Aufbau und das Design einer Blogübersichtsseite, wo die Blogartikel mit ihren Auszugstexten angezeigt werden.
Erweiterungen für die WordPress-Editoren
Advanced Editor Tools
Der Classic Block, der eine ähnliche Oberfläche bietet wie der Classic Editor, lässt sich mit dem WordPress Plugin Advanced Editor Tools erweitern. Der Anbieter sagt dazu:
Advanced Editor Tools (vormals TinyMCE Advanced) führt einen klassischen Absatzblock und einen Hybridmodus für den neuen Block-Editor (Gutenberg) ein. Wenn du noch nicht ganz bereit bist, in den Block-Editor zu wechseln, oder Plugins hast, die dort (noch) nicht verwendet werden können, ist die Verwendung des klassischen Absatzblocks und des Hybridmodus die beste Option. So kannst du den bekannten TinyMCE-Editor für die meisten Aufgaben weiterhin verwenden und hast gleichzeitig vollen Zugriff auf alle Blöcke und neuen Funktionen im Block-Editor.
Automattic
Genesis Blocks
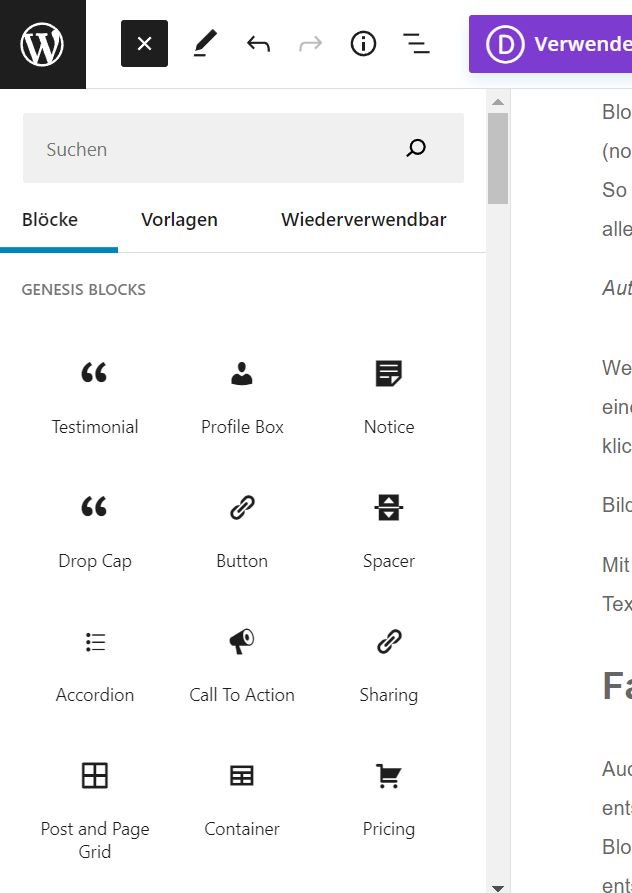
Wer den Gutenberg oder Block Editor wählt, kann dessen Features erweitern durch Verwendung weiterer Plugins. Als Beispiel sei das Plugin Genesis Blocks genannt. Das Plugin bietet eine Reihe von zusätzlichen Blöcken, die unter dem Reiter „Genesis Blocks“ in der Blockübersicht zusammengefasst werden.
Um die Blöcke aufzurufen, klickst du auf das weiße + im mittelblauen Quadrat links oben auf der Seite. Nach dem Anklicken wird das Quadrat schwarz und aus dem + wird ein weißes X:

Mit dem Plugin Genesis Blocks kann man beispielsweise einen Call-To-Action-Abschnitt (Beispiel siehe oben: Gratis Blogartikel-Checkliste) oder einen Testimonialtext mit Bild in den Text einfügen. Die Abschnitte sind dabei schon sinnvoll vorformatiert und verfügen über ein ansprechendes Design. Nicht alle Blöcke sind bis zur Perfektion ausgereift. Da hilft nur das Ausprobieren in einem Probeblogbeitrag, der sich im Entwurfsstatus befindet.
Blogartikel und Word
Wer noch nicht so viel Erfahrung mit dem Texten von Blogartikeln hat, kann seine Texte zunächst in Word oder in Google vorschreiben. Das ist für den Anfang eine gute Möglichkeit, um ins Schreiben zu kommen, ohne sich von der Technik verunsichern zu lassen.
Was man im Anschluss allerdings nicht machen sollte, ist, die Texte 1:1 in den WordPress Editor zu kopieren. Da der Code von Word nicht unbedingt kompatibel mit WordPress ist, kann es zu Formatierungsproblemen nach der Veröffentlichung kommen.
So kopierst du Text nach WordPress
Um dies zu vermeiden, empfehlen manche, den Blogartikel in einen Texteditor hineinzukopieren und danach diesen Text in WordPress zu übertragen. Da auch hier überflüssiger Code in WordPress hineinkopiert wird, empfehle ich eine andere Methode: das Kopieren des Textes und Einfügen in WordPress als unformatierten Text. Dies gelingt über das Markieren des Textes, dann Kopieren und danach per rechter Maustaste das Einfügen als unformatierter Text. Denjenigen, die schon etwas länger bloggen, empfehle ich, die Artikel gleich in WordPress anzulegen.
Fazit
Auch wenn der Classic Editor abgeschafft wurde, gibt es für Anhänger dieses Editors alternative Lösungen. Entweder man entscheidet sich für das Plugin Classic Editor, das allerdings nicht mehr lange supportet wird, oder man wählt den Classic Block im Block Editor.
Langfristig sollte man sich unter den WordPress Editoren für die Verwendung des Gutenberg oder Block Editors entscheiden. Man hat mit dem Block Editor einen sehr machtvollen WordPress Editor an der Hand, der das Erstellen von Landingpages, eine flexible und vielfältige Anpassung des Designs und auch das Einbinden von zusätzlichen Add-ons und vieles mehr ermöglicht. Mit zusätzlichen Plugins und mit den neuen Möglichkeiten bieten sich fast unbegrenzte Möglichkeiten für die Gestaltung eines Blogbeitrags.
Vielleicht auch interessant
- Wenn du noch schwanken solltest, ob ein Blog für dich sinnvoll ist, hilft dir vielleicht mein Artikel 12 Gründe für den Start eines Blogs weiter.
- Du hast gerade keine Zeit für einen neuen Blogartikel? Dann empfehle ich dir meinen Beitrag Alte Blogartikel aktualisieren in 7 effektiven Schritten.
- Das erste Beitragsbild stammt von Undrey (Lizenz unter Adobe Stock).


Wie kann man denn jetzt im Gutenberg Editor den Einzug vergrößern/verkleinern und Word Text beliebig einfügen ?
Hallo Andreas,
Worddokumente sollten nie per Copy & Paste in WordPress bzw. dem Gutenberg Editor eingefügt werden. Es gibt hier zwei Wege:
Man kann erstens den Wordtext in einen Texteditor hineinkopieren. Ich empfehle, hier die Formatierung von Aufzählungen herauszunehmen. Anschließend kannst du den Text aus dem Editor herauskopieren und im Gutenberg Editor hineinkopieren. Danach sollte die Formatierung im Gutenberg Editor vorgenommen werden.
Eine zweite Möglichkeit ist, per rechtem Mausklick die Textpassage in Word zu kopieren, um diese danach wieder über einen rechten Mausklick auf „Als unformatierten Text einfügen“ im Gutenberg Editor einzufügen. Auf diese Weise werden die Wordformatierungen nicht in WordPress übertragen, was zu einer fehlerhaften Darstellung führen kann.
Um den Einzug zu vergrößern oder zu verkleinern, kannst du dann entweder Blöcke verwenden wie zum Beispiel „Liste“, „Zitat“ oder „Pullquote“ oder du verwendest den Block „Classic“, wenn du deinen Text etwas flexibler gestalten möchtest. Der Block „Classic“ stellt eine Werkzeugleiste zur Verfügung, die der von Worddokumenten ähnelt. Um hier einen Einzug zu gestalten, solltest du aber noch auf „Werkzeugleiste umschalten“ klicken. Es werden dir dann die Icons angezeigt, mit denen du den Texteinzug gestalten kannst.
Darüber hinaus lässt sich der Einzug noch per HTML Code anpassen.
Vielen Dank Maria! Deine Antwort ist komplett richtig, ich habe das alles getestet, und alles hat gut geklappt. Nur zwei kleine Dinge klappen bei mir noch nicht. Ich brauche unbedingt den Abstand zwischen den Absätzen/Blocken zu verkleinern, und Silbentrennung per HTML einzuschalten. Beides klappt nicht. „margin“ funktioniert nicht, obwohl „padding“,“text-align“ und „text-indent“ funktionieren ganz gut. Wie kann man das lösen ohne CSS! Ich habe es gerade angefangen HTML zu lernen. )
Hallo Andreas, es freut mich, dass du mit meinen Tipps etwas anfangen konntest. Eine Frage habe ich: Warum bzw. wo möchtest du Silbentrennung einsetzen? Blogbeiträge werden normalerweise nicht im Blocksatz dargestellt, so dass sich das Problem mit der Silbentrennung von allein löst. Du kannst bei Problemen in der mobilen Ansicht HTML-Schnipsel shy; an die Stelle setzen, wobei du vor shy; noch das &-Symbol setzt (das lässt sich hier nicht besser darstellen), wo ein automatischer Zeilenumbruch mit Silbentrennung nötig wäre.
Was die Abstände betrifft, versuch es mal hiermit:
h1, h2, h3, h4, h5, h6 {
padding: 0;
}
.wp-block-columns {
margin-bottom: 5px;
}